ビジネステンプレート「アクセス」ページにグーグルマップを表示させる方法
ホームページビルダー19 WordPressビジネステンプレートの編集。
今日は「アクセス」ページにグーグルマップを表示させる方法を説明します。
「アクセス」ページの編集はホームページビルダー側で行います。

「アクセス」ページを開きます。
ダミーの地図画像が表示されているのでその上でクリックします。

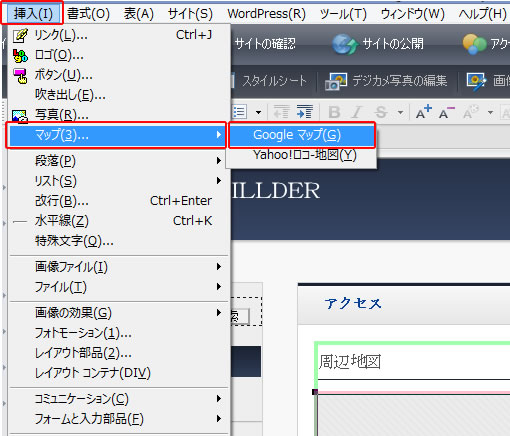
「挿入」→「マップ」→「Googleマップ」をクリックします。

「地図の挿入」画面が表示されるので、「地図の種類」「縮尺」を選択します。
「地図の大きさ」は「更新」をクリックするとテンプレートの地図と同じ「幅」と「高さ」が自動で入力されると思います。うまくいかないときは手動で「幅」と「高さ」を入力してください。
「地図検索」を行い目的の場所を表示させます。
検索結果に候補が複数表示される場合は、目的の候補を選択します。
今回はサンプルなので東京駅を選択しました。
「OK」をクリックします。

「現在選択している画像とマップを置き換えますか?」と表示されるので「OK」をクリックします。

ホームページビルダーにグーグルマップが挿入されます。
これだけの手順でグーグルマップが簡単に作成できます。
「ファイル」→「すべて保存」をクリックします。
ホームページビルダーでは白地図ですがプレビューで確認すればきちんと地図が表示されます。
ファイルをアップロードしてブラウザーで確認をします。

「サイトの公開」をクリックしていつもと同じ手順でファイルをサーバーにアップロードします。
hpbダッシュボードにログインして「データの反映」を行い、ブラウザーでホームページを表示させます。
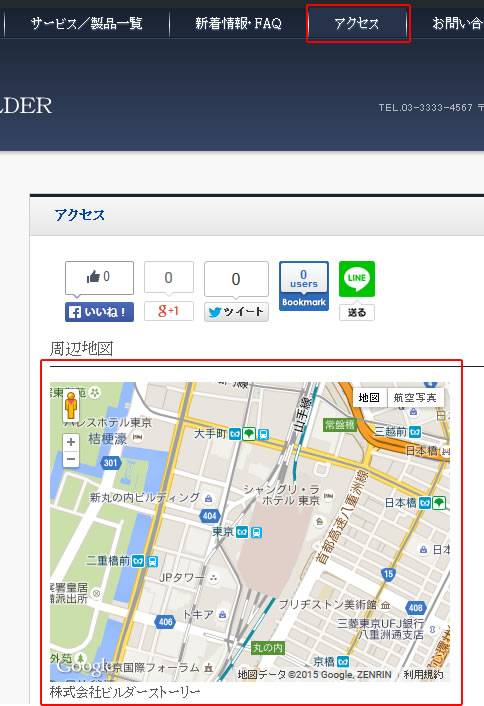
メニューの「アクセス」をクリックして「アクセス」ページを開き、作成したグーグルマップが表示されていれば完了です。
