テンプレートの文字が変な位置にあるのは「隠し文字」です
今回は「隠し文字」について説明します。
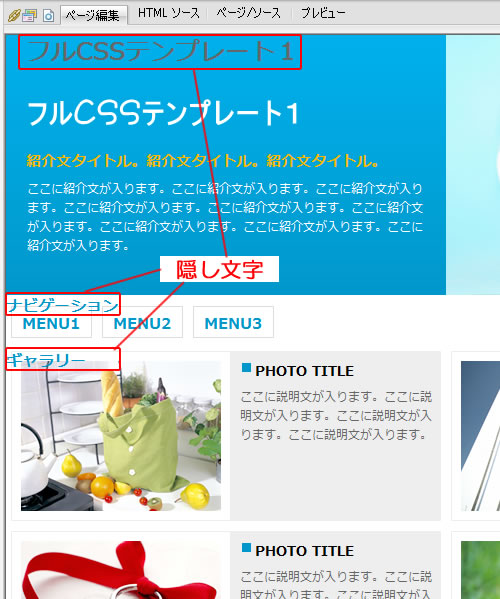
ホームページビルダー19のフルCSSテンプレートで作成したサイトを見ると文字(テキスト)が変な位置にあることに気づきます。

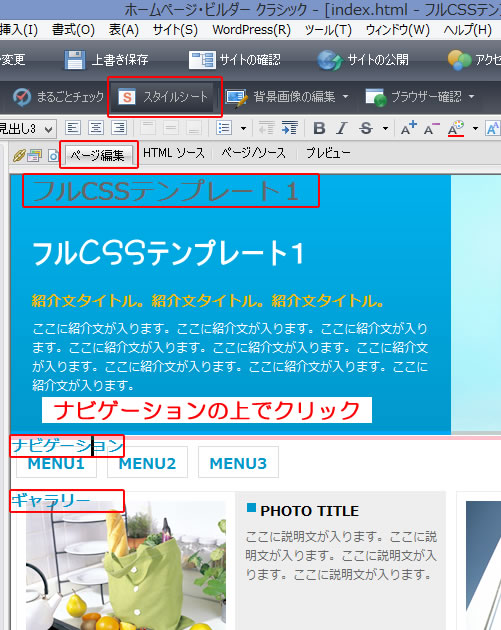
このテンプレートでいえば「フルCSSテンプレート1」「ナビゲーション」「ギャラリー」の箇所です。一番わかりやすい「ナビゲーション」で説明します。
「MENU1」の上に「ナビゲーション」という文字が不自然に配置されています。この「MENU1」は画像であり、「ナビゲーション」は文字です。
「MENU1」という画像を背景にしてその上に文字がのっていると理解してください。
このままではデザイン的に問題がありますよね。でも心配しないでください。ブラウザで確認すると「ナビゲーション」という文字は見えなくなります。

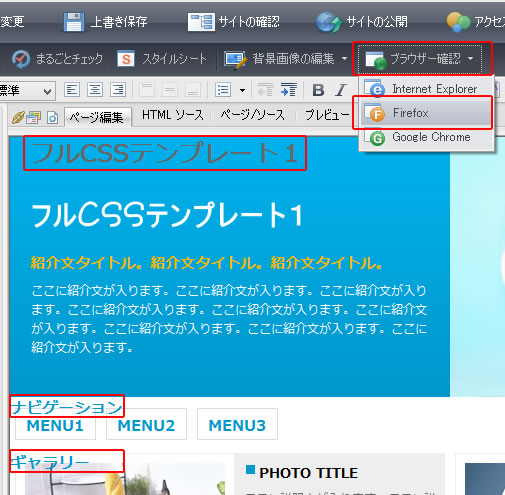
では、ブラウザで確認してみましょう。「ブラウザー確認」タブをクリックします。私はいつも「Firefox」を利用しているので、「Firefox」で確認します。

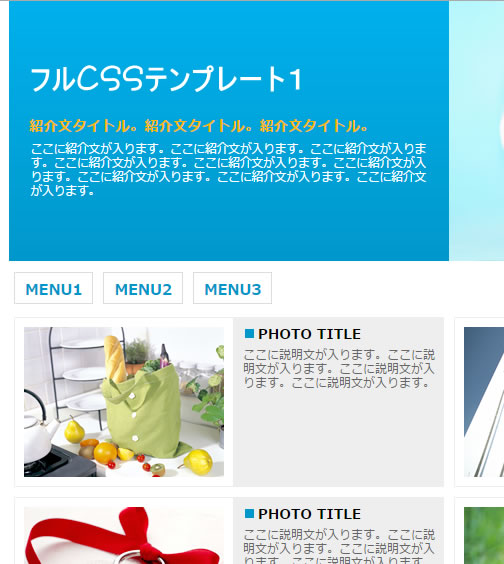
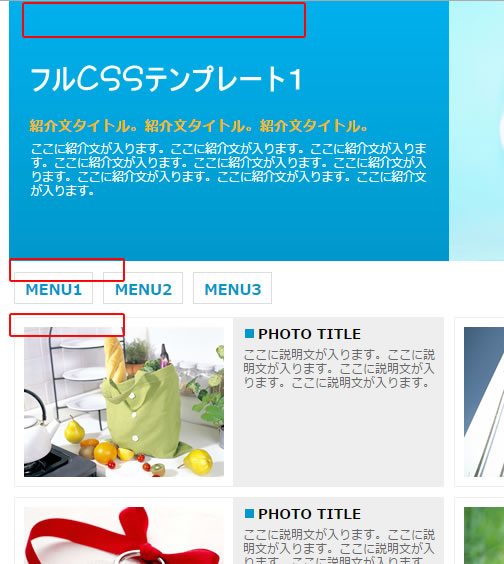
ブラウザーで確認すると「ナビゲーション」という文字が消えているのがわかります。

同じように「フルCSSテンプレート1」「ギャラリー」の文字も消えています。
なぜ「ナビゲーション」という文字が見えなくなるかというと、スタイルシートの設定でブラウザの外側に移動させているからです。では、スタイルシートの設定を見てみましょう。

「ページ編集」タブをクリックます。
「ナビゲーション」という文字の上でクリックをします。
「スタイルシート」タブをクリックします。

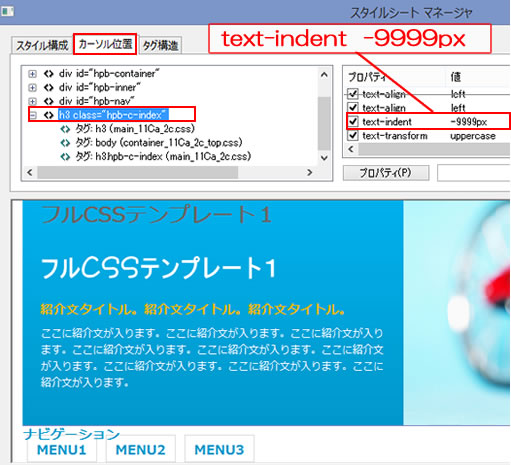
スタイルシートマネージャーの画面が表示されるので「カーソル位置」タブをクリックします。
「h3 class="hpb-c-index"」をクリックして、右側のスライダーを下に移動すると「text-indent -9999」という部分が表示されます。
「text-indent」は段落に関するプロパティなのですが、この値を「-9999」にすることで、ブラウザの外に移動させ見えなくしているのです。
なぜこのようなことをしているのかというと、ブラウザでは画像だけを表示して、検索エンジンには文字を認識させるためです。
いわゆるSEO対策ですね。見出しなど重要な部分には文字を使うほうがSEO的に有利とされています。しかし、文字だけだと見た目が地味になります。
ブラウザでサイトを見るのは人間。HTMLソースを見るのは検索エンジンです。ホームページの作成に興味のある方以外はHTMLソースを見る人はいませんからね。
つまり、人間が見るブラウザでは画像を表示させサイトの見た目を良くして、検索エンジンが見るHTMLソースでは文字を表示させているのです。
私はこの手法が好きではないので普段は使っていませんが、ホームページビルダー19では使用しているので解説してみました。
ホームページ作成の初心者にはちょっと難しいと思いますが、勉強を進めていけば理解できるようになりますから、それほど心配する必要はありません。
