見出しタグのルールと編集
今回は見出しの編集です。
見出しは文章の内容をわかりやすく現した言葉です。
■見出しタグのルール
HTMLタグでは<h1>~<h6>まであります。
見出しタグの中では<h1>が一番重要です。
<h1>は大見出しですから1ページに1回だけしか使うことができません。
<h2>~<h6>は何度使ってもかまわないのですが、重要なタグ(数字の小さいタグ)から順番に使うようにしてください。
数字の大きいタグを先に使うことはできません。
例えば
<h1>大見出し</h1>
<h3>小見出し</h3>
<h2>中見出し</h2>
このように<h2>より先に<h3>を使ってはいけません。
<h1>大見出し</h1>
<h2>中見出し</h2>
<h3>小見出し</h3>
<h2>中見出し</h2>
<h3>小見出し</h3>
このように<h1>~<h3>を順番に使ったあとであれば、もう一度<h2>を使っても問題ありません。
ホームページビルダーのテンプレートを使用すればルールに従って見出しタグが使われているので問題ありませんが、見出しを自分で編集する場合は注意が必要です。
今回のテンプレートで使われている見出しを順番に抜き出してみました。
<h1>フルCSSテンプレート1</h1>
<h2>紹介文タイトル。紹介文タイトル。紹介文タイトル。</h2>
<h3 class="hpb-c-index">ギャラリー</h3>
<h4>PHOTO TITLE</h4>
<h3><span class="en">information</span><span class="ja">お知らせ</span></h3>
<h4>○○○○○○○○</h4>
<h3 class="hpb-c-index">ナビゲーション</h3>
例えば
<h3 class="hpb-c-index">ギャラリー</h3>の部分を削除した場合
<h1>→<h2>→<h4>の順番で見出しタグが使われることになります。
ここまでは問題ないのですが、
<h4>PHOTO TITLE</h4>のあとに
<h3><span class="en">information</span><span class="ja">お知らせ</span></h3>を使用しています。
これでは
<h1>→<h2>→<h4>→<h3>の順番になってしまうので問題があります。
このように見出しタグを削除したり変更したりするときには、タグの順番に気を付けて編集するようにしましょう。
それでは、中見出し<h2>のテキストを変更してみます。

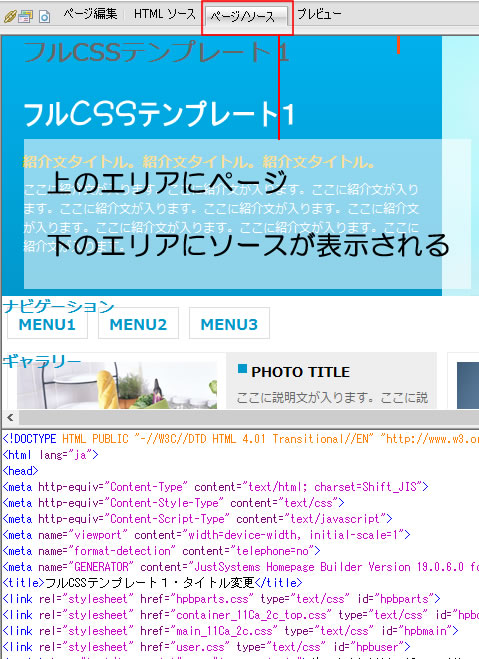
見やすいように「ページ/ソース」タブをクリックしてページとソースの両方を表示させます。

ページ上で編集したい箇所をクリックするとHTMLソース側でその部分の背景が黄色で表示されます。
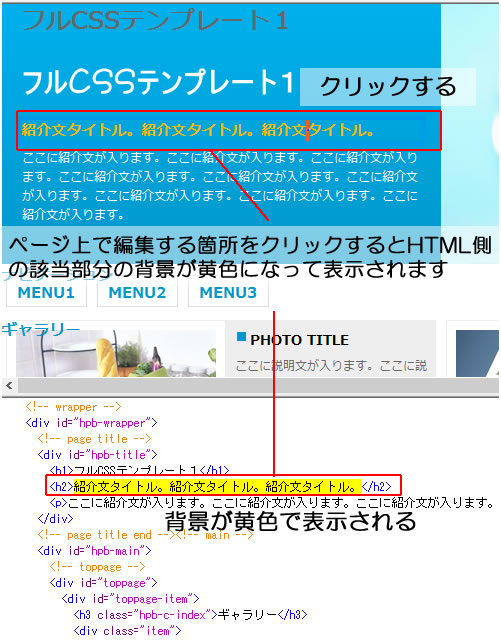
編集する箇所「紹介文タイトル。紹介文タイトル。紹介文タイトル。」の上でクリックしてみます。
すると、下のHTMLソース側で該当部分の背景が黄色になって表示されることがわかります。
HTMLソースの<h2>紹介文タイトル。紹介文タイトル。紹介文タイトル。</h2>の箇所を見てください。
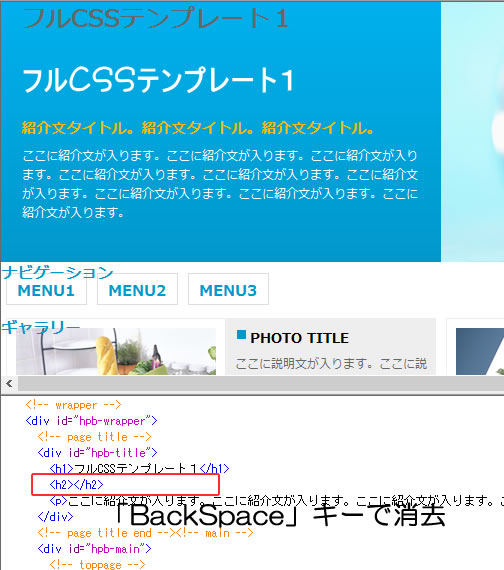
「紹介文タイトル。紹介文タイトル。紹介文タイトル。」の箇所にマウスのカーソルをもっていきクリックします。

そうすると文字が入力できるようになるので、「BackSpace」キーを押して現在の文字を消去してから、キーボードで新たに文字を入力します。

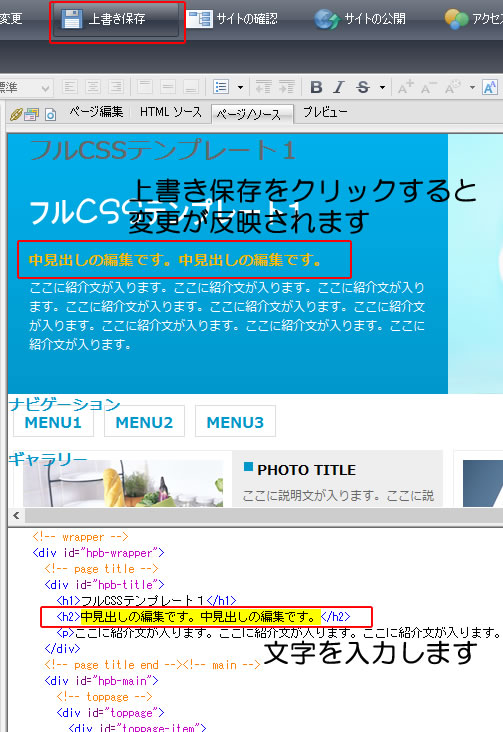
「中見出しの編集です。中見出しの編集です。」と入力しました。
ナビバーの「上書き保存」をクリックすると
<h2>紹介文タイトル。紹介文タイトル。紹介文タイトル。</h2>から
<h2>中見出しの編集です。中見出しの編集です。</h2>に変更されました。
