ナビゲーション項目の増やし方
ホームページビルダー19クラシックのテンプレート編集。
今回はナビゲーションの項目の増やし方を説明します。

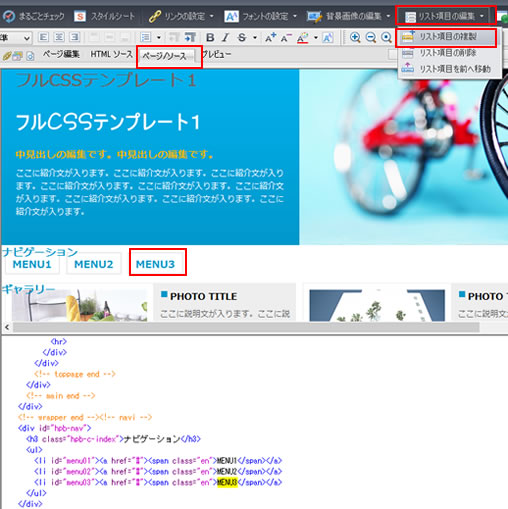
いつものように「ページ/ソース」タブをクリックしてページとソース両方を表示させます。
「MENU3」をクリックします。
「リスト項目の編集」をクリックして、「リスト項目の複製」をクリックします。

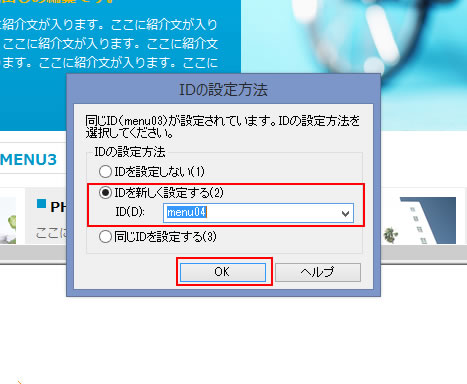
IDの設定方法の画面が表示されるので「IDを新しく設定する」をチェックして「menu03」を「menu04」に変更して「OK」をクリックします。

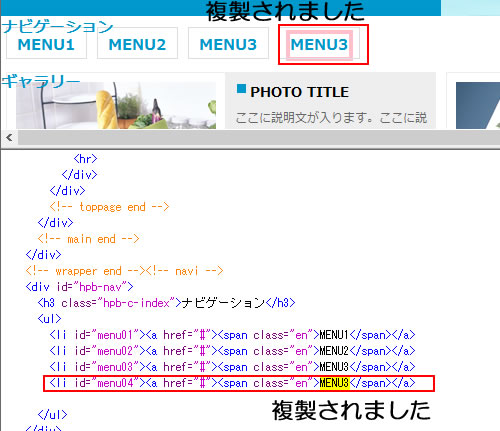
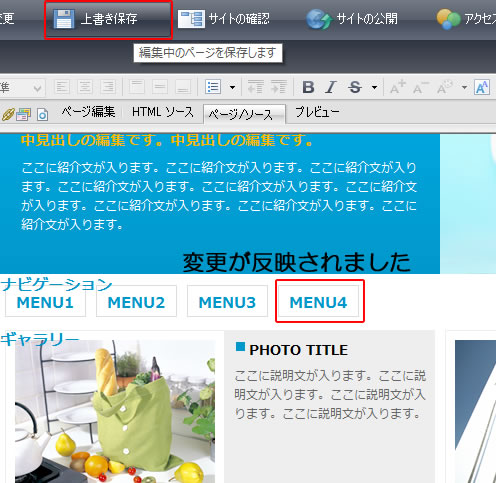
ページとソース両方にナビゲーションが複製されています。

複製したナビゲーションの文字(テキスト)を変更します。
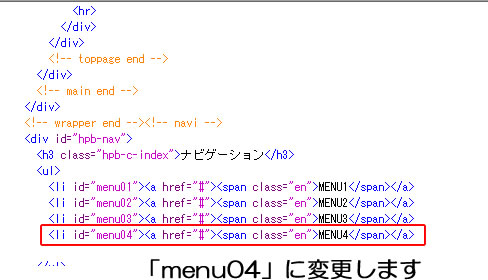
ソース側で複製したナビゲーションの「menu03」を「menu04」に変更します。

「上書き保存」をクリックするとページの「menu03」が「menu04」に変わっています。

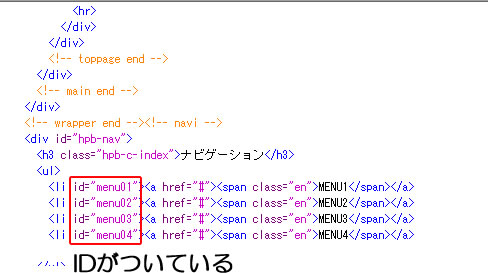
ナビゲーションはリストタグで作成されているのですが、それぞれIDがついています。
通常IDをつけるということは個別に何らかのアクションを設定するのですが、スタイルシートをみても個別の設定がありません。
もしIDごとに何らかのアクションが設定されている場合、例えばロールオーバー時の背景色が「ID menu01」は赤、「ID menu02」は青、「ID menu03」は緑、となっているとき、複製した「ID menu04」はオレンジ色というようにスタイルシートに追加する必要があります。
今回使用しているテンプレートでは、ナビゲーション部分はすべて同じ設定になっているので、複製したナビゲーションのアクションを個別に追加する必要はありません。
前回ナビゲーションのロールオーバー時の背景色を水色から青に変更しましたが、今回複製したナビゲーションの背景色も青になるはずです。確かめてみましょう。

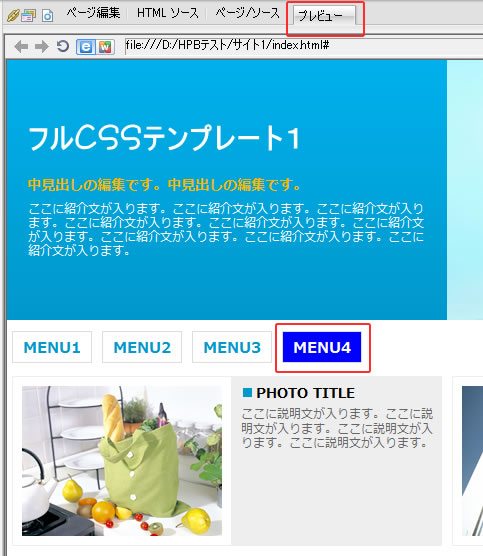
「プレビュー」をクリックします。
複製した「menu04」にマウスカーソルをのせると背景色が青になります。
これでナビゲーションの項目を増やすことができました。
