文字(テキスト)の挿入
ホームページビルダー19クラシックのテンプレート編集。
本日は文字の挿入について説明します。2つの方法を説明します。

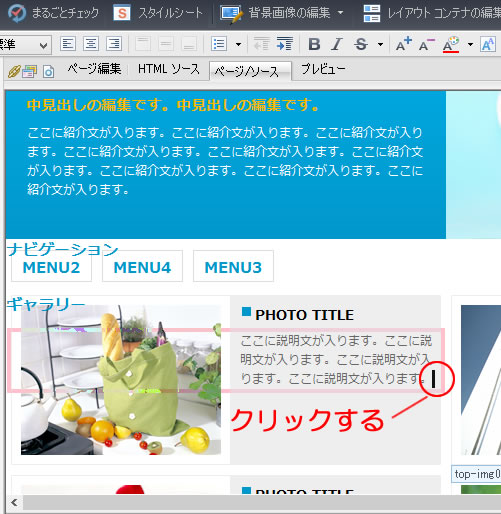
「ここに説明文が入ります。」の後ろに文字を挿入してみます。
「ここに説明文が入ります。」の後ろでクリックします。

「ここに説明文を追加します。」とキーボードで文字を入力します。

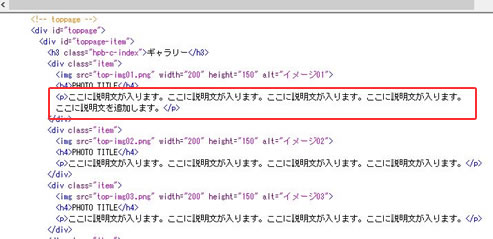
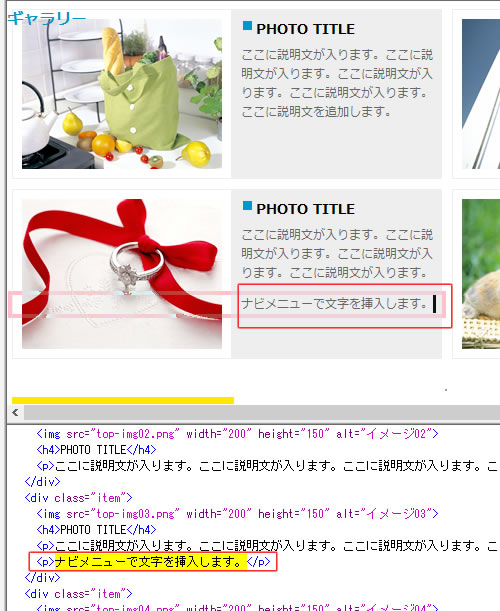
ソースを見ると
<p>ここに説明文が入ります。ここに説明文が入ります。ここに説明文が入ります。ここに説明文が入ります。ここに説明文を追加します。</p>
段落を表す<p></p>タグ内に文字が追加されていることがわかります。

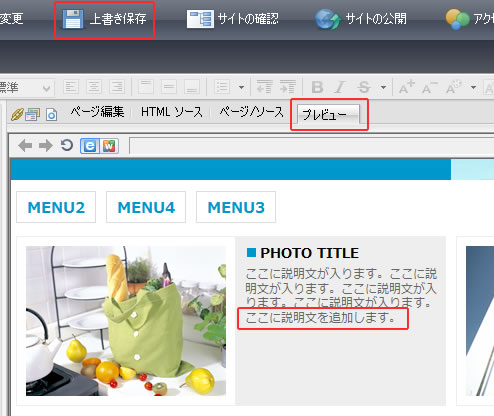
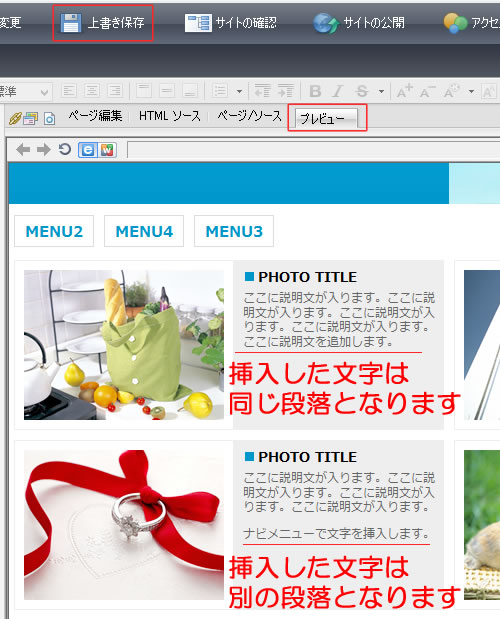
「上書き保存」をクリックしてプレビューで確認してみます。
追加した文字が表示されていれば完了です。
今度はナビメニューを使った文字の挿入を説明します。

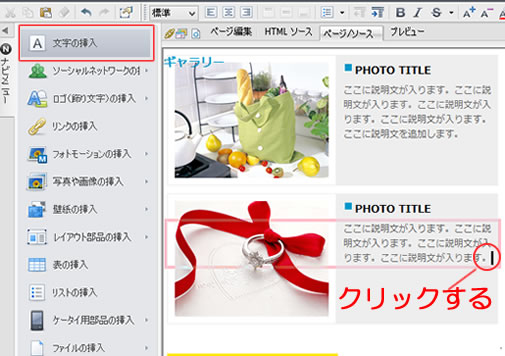
ページ上で文字を挿入したい箇所をクリックします。
ナビメニューの「文字の挿入」をクリックします。

「ナビメニューで文字を挿入します。」とキーボードで文字を入力します。
ソースを見ると
<p>ここに説明文が入ります。ここに説明文が入ります。ここに説明文が入ります。ここに説明文が入ります。</p>
<p>ナビメニューで文字を挿入します。</p>
と入力されています。
さきほどは、追加する前の文章と追加した文字が同じ<p></p>タグ内に記入され同じ段落として扱われましたが、
ナビメニューを使って文字を挿入すると、別の段落として扱われます。

「上書き保存」をクリックしてプレビューで確認してみます。
挿入した文字が別の段落として表示されていることが確認できます。
このように文字を挿入する場合、同じ段落内に挿入するのか、別の段落として挿入するかで方法が違いますから注意してください。
