フルCSSテンプレート 別のテンプレートを使ってみる
ホームページビルダー19クラシックのフルCSSテンプレートは、他にもたくさんあるので、ここから先は別のテンプレートを使ってみます。

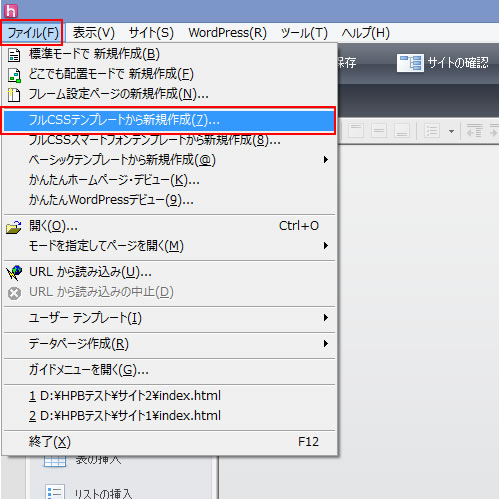
「ファイル」から「フルCSSテンプレートから新規作成」をクリックします。

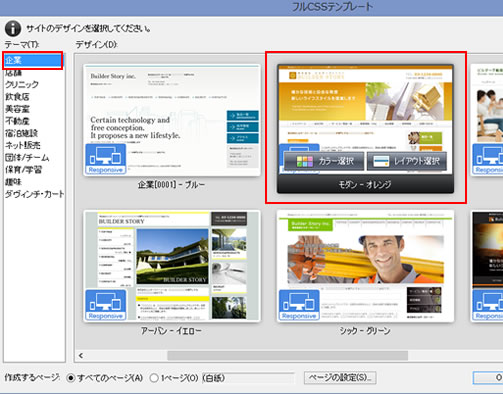
今回は「企業」の「モダンーシアン」を選びました。
「カラー選択」をクリックして「モダンーオレンジ」に変更します。

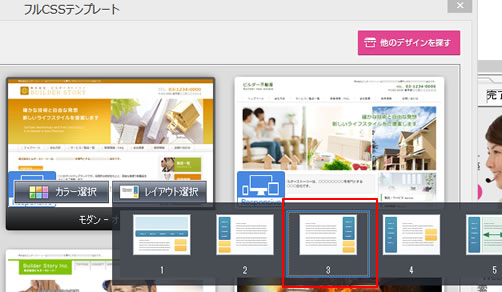
「レイアウト選択」をクリックして3番目の右カラムに変更します。
「OK」をクリックします。
「保存場所」と「サイト名」を入力します。
今回は保存場所を「D:\HPBテスト\サイト2\」
サイト名を「サイト2」にします。
テストサイトなので「会社名」などはそのままにします。
「保存」をクリックします。

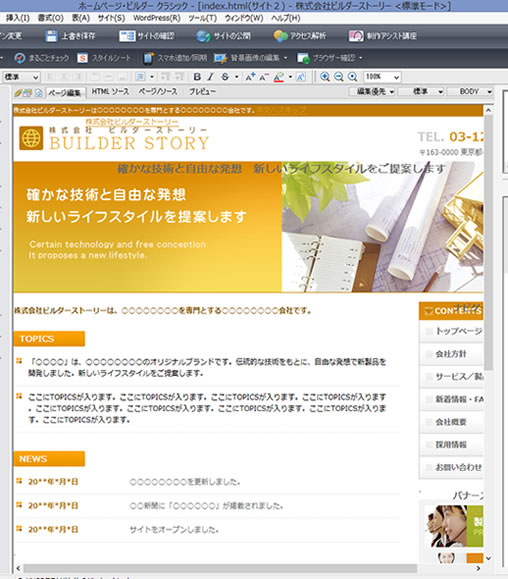
ホームページビルダー19クラシックの編集画面に作成したテンプレートが表示されました。

保存先フォルダを確認してみましょう。
ファイルや画像など必要なものがすべて作成されています。
「ファイル」「すべて保存」をクリックして作成したテンプレートを保存します。
今回のようにデザインの異なるテンプレートやレイアウトの違うサイトを複数作成して、HTMLやスタイルシートのソースを確認してみましょう。
ソースを見ることに苦手意識を持っている方が多いと思いますが、ホームページを編集するにはソースの確認が必須になります。
ホームページビルダーの場合、ソースの書き方や使用されているタグがある程度共通しているので、確認しやすいと思います。
ソースを見ることを習慣にしていきましょう。
次回からは、今回作成したテンプレートを使い編集作業を行っていきます。
