ヘッダー画像をスライドショーにする方法 スライドショー用の画像を作成
ホームページビルダー19クラシックのテンプレート編集。
今回はヘッダー画像をスライドショーに変更してみます。
通常、スライドショーを設定するには「jQuery」などを利用してソースを編集する必要があるのですが、ホームページビルダー19の「フォトモーション」機能を使えば、簡単に作成することができます。
手順としては
ウェブアートデザイナーで画像を作成して、フォトモーションでスライドショーを設定します。
初心者には、ウェブアートデザイナーで画像を作成する部分が少し面倒なのですが、バナー画像の変更やヘッダー画像の作成ですでに説明をしているので、同じ作業を行うだけです。
まずは、ウェブアートデザイナーでスライドショー用の画像を作成します。

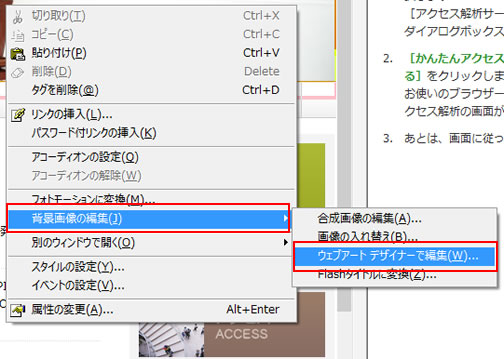
ヘッダー画像上で右クリック→「背景画像の編集」→「ウェブアートデザイナーで編集」をクリックします。
ウェブアートデザイナーが起動するので、現在のヘッダー画像をもとにスライドショー用の画像を2枚作成します。
1枚は現在の画像、もう1枚は新規に作成します。

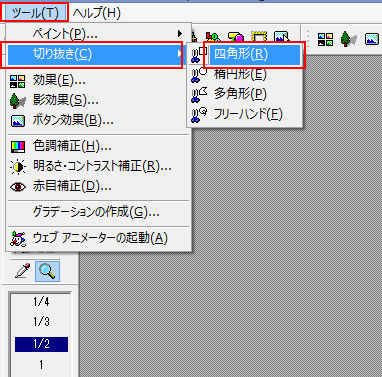
全体が見えるように「拡大/縮小」アイコンをクリック→「1/2」をクリックします。

「ツール」→「切り抜き」→「四角形」をクリックして「四角形で切り抜き」ツールを起動させます。

十字のカーソルが表示されるので画像よりも大きい範囲をドラッグします。

「キャンバスを含まない」を選択します。
「輪郭」を「0」にします。
「切り抜き」をクリックします。
これでキャンバスに表示されている部分だけを切り抜くことができました。
この画像を保存します。
「ファイル」→「WEB用保存ウィザード」をクリックします。
「選択されたオブジェクトを保存する」にチェックを入れて「次へ」をクリックします。
「次へ」をクリック→「PNG」にチェックを入れて「次へ」をクリック→「次へ」をクリック→「ファイルに保存」にチェックを入れて「完了」をクリックします。
作成した画像に名前を付けて他の素材と同じフォルダに保存します。
これで画像1枚目が作成できました。

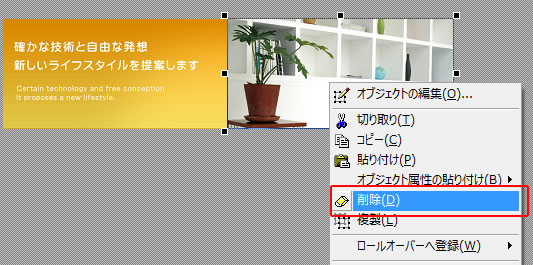
切り抜いた画像上で右クリック→「削除」をクリックして、切り抜いた画像を削除します。
2枚目の画像を作成します。
1枚目は元の画像で作成しましたが、2枚目は違う素材で作成します。

元の画像を削除します。
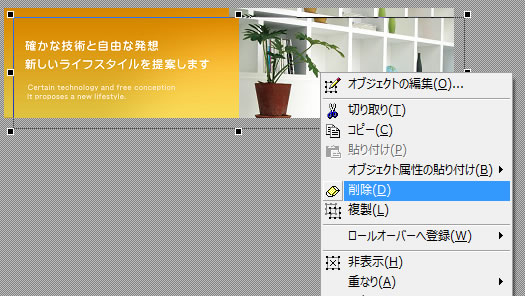
元の画像上でマウスで右クリック→「削除」をクリックします。

元画像が削除されました。
ホームページビルダー19に収録されている素材から好きな画像を選択して新しい画像を作成します。
詳しくは「ウェブアートデザイナーでヘッダー画像を作成する」で解説しているので参考にしてください。

こんな感じになります。
作成した画像は1枚目と同じく「PNG」で保存してください。

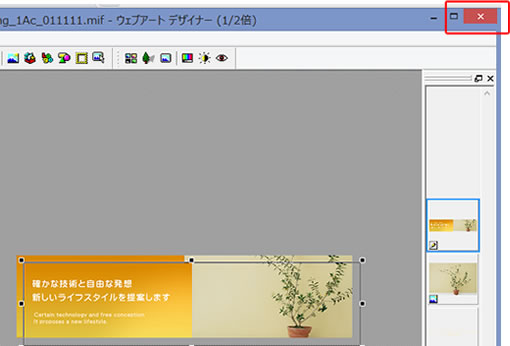
右上の「×」をクリックしてウェブアートデザイナーを閉じます。
「変更を保存しますか」と表示されるので「いいえ」をクリックします。


スライドショー用の画像が2枚作成できました。
テキスト(文章)も変更したい場合は「バナーのテキストを変更」を参考にしてください。
次回は「フォトモーション」でスライドショーを実装する方法を説明します。
