イラストレーター初心者向け ペンツール練習法
前回はイラストレーターペンツールの基本を説明しました。
今回はイラストレーター初心者向け ペンツール練習法について解説します。
私がWEBデザインの勉強を始めたころは、初心者は「ハートを描きなさい」と言われました。
確かにペンツールでハートを練習するときれいな曲線を描く技術が身に付きます。
イラストレーター関連の書籍にもハートの描き方が載っていたので、真似してみたのですがうまくいきませんでした。
真っ白なアートボード上に、いきなりハートを描くのは相当難しいです。初心者がチャレンジすると挫折する可能性が高いと思います。
ペンツールに苦手意識を持たないためにも、もう少し簡単な方法で練習したほうがいいでしょう。
私のおすすめは「ハートをトレース」する方法です。いきなりハートを描くよりもハードルが低いので、チャレンジしやすいと思います。
それでは実際にハートをトレースしてみましょう。

ツールパネルの「文字ツール」をクリックします。

アートボード上で「ハート」と入力→変換して「♥」を選択します。

「選択ツール」に切り替えて、「♥」の上で右クリックをして「変形」→「拡大・縮小」をクリックします。

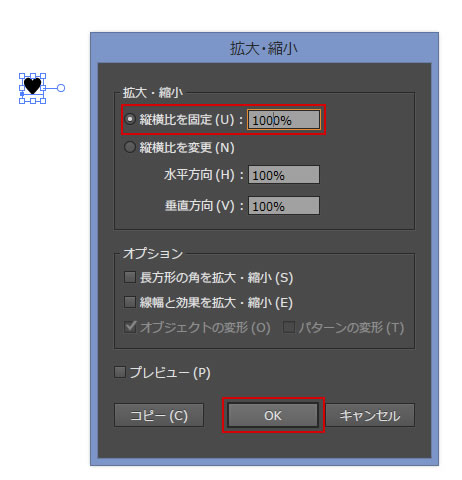
「拡大・縮小」画面が表示されるので、「縦横比を固定」にチェックを入れて、数値を「1000%」にして「OK」をクリックします。

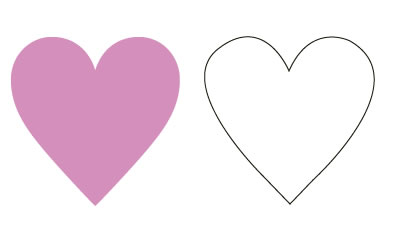
ハートが拡大されたら、選択ツールでハートをクリックして「カラーパネル」で好きな色を選び、ハートに色をつけます。
ハートに色がついたら、キーボードの「p」を押して「ペンツール」に切り替えます。

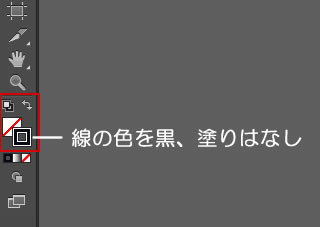
線の色を黒、塗りはなしに設定します。

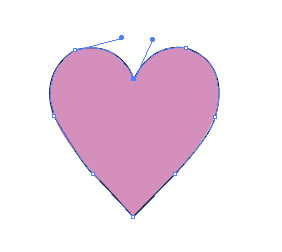
ハートをトレースします。
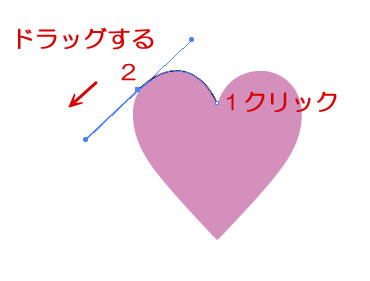
ハートの谷間をクリックして、ハートのカーブのあたりでドラッグします。
ハートの曲線にあわせてパスを描いたいきます。

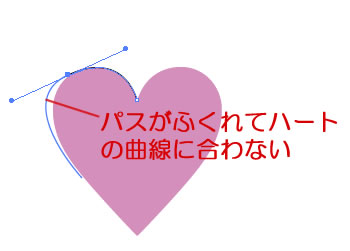
このまま進めるとパスがふくれてしまいハートの曲線に合わせることができません。

このような場合は、「アンカーポイント」をクリックしてから描画するとうまくいきます。

ハートの曲線に合うようにトレースしていきます。
キーボードの「Ctrl」と「Z」を押すことで1つ前の作業に戻ることができます。2
回押せば2つ前の作業に戻ることができます。
慣れるまでは「Ctrl」+「Z」を多用すると思います。うまくいくまで何度もやり直しましょう。

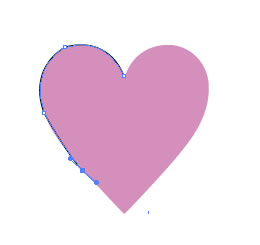
ハートを一周してパスをつなげます。

「選択ツール」に切り替えて、作成したパスを移動して確認します。
ハートと同じ形にトレースできれば完成です。
アンカーポイントはできるだけ少なくしたほうがきれいな曲線を描くことができます。
曲線部分のトレースが上手くいかない場合は、曲線部分にアンカーポイントを置かないほうがスムーズに描画できます。
アンカーポイントの位置を変えたり、アンカーポイントの数を調整したりして、何度も練習を重ねていくと、突然「おっ」という感じで上手くできる瞬間がきます。
コツをつかむまではある程度数をこなす必要がありますから、根気よく続けてください。
ハートもいろいろな形があるので、ネットで画像検索をして、イラストレーターに取り込みトレースの練習をしましょう。

ハート以外にもスペード「♠」でも練習をすることができるので、ぜひチャレンジしてください。
