スライスを引いてJPEG、PING、GIFで書き出し web用に保存
イラストレーターCCで作成した素材をJPEG、PNG、GIFで書き出す方法を説明します。

アートボード上に3つの素材が描画されています。
それぞれに名前を付けて「JPEG」で書き出しをしてみます。

3つの素材をすべて選択します。
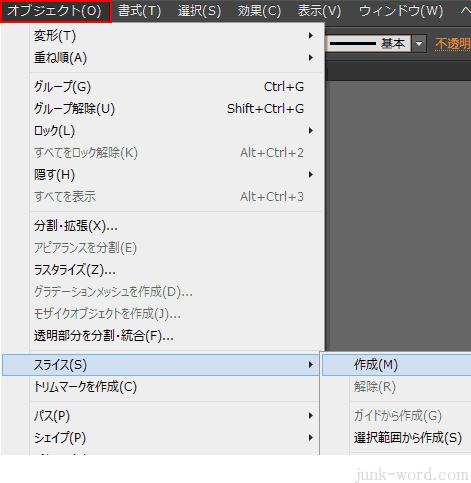
メニューの「オブジェクト」→「スライス」→「作成」を選択します。

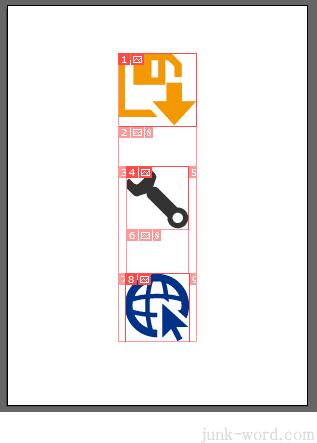
スライスが自動で作成されます。

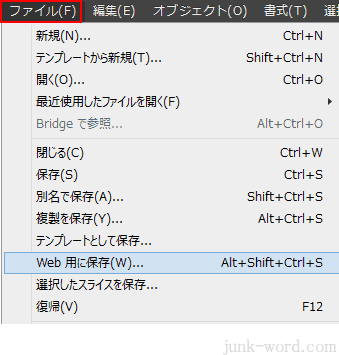
メニューの「ファイル」→「Web用に保存」を選択します。

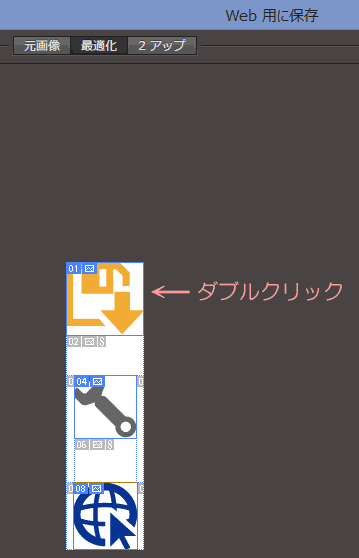
「Web用に保存」ダイアログボックスが表示され、「スライス選択ツール」に切り替わります。
「スライス選択ツール」で一番上の素材をダブルクリックします。

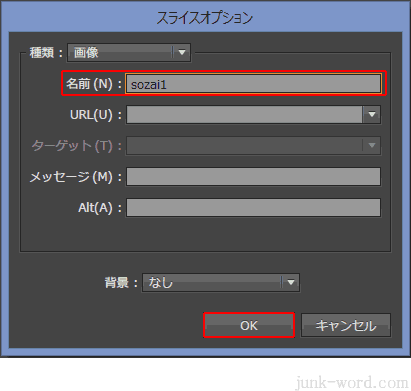
「スライスオプション」ダイアログボックスが表示されるので、名前を入力します。このとき入力した名前がファイル名になります。
「OK」ボタンを押します。
同じように2番目と3番目の素材にも名前を付けます。

イラストレーターの場合、自動でスライスを作成すると余分なスライスも作成されます。
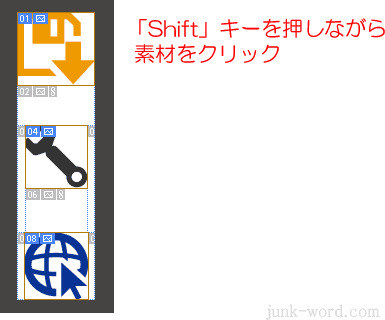
指定した素材だけを書き出すには、キーボードの「Shift」キーを押しながら、「スライス選択ツール」で素材をクリックしていきます。

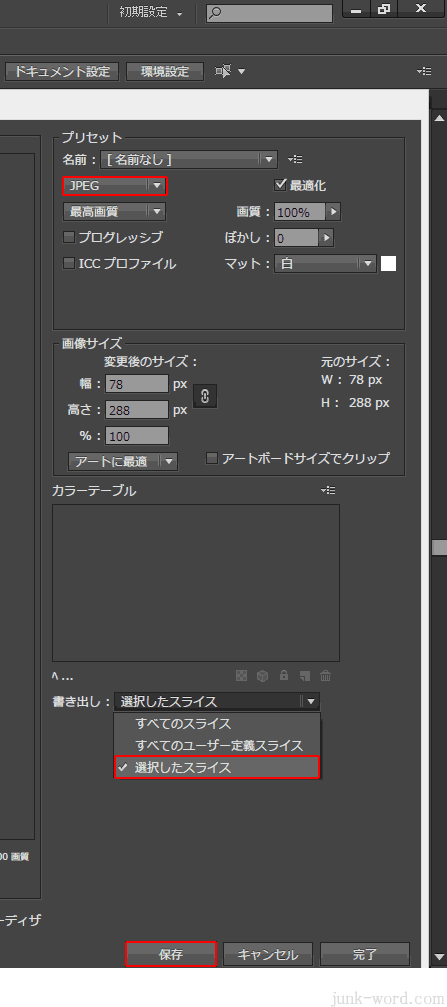
ファイルの種類を「JPEG」、書き出しを「選択したスライス」に設定します。
今回は「JPEG」で作成しますが、「PNG」や「GIF」を選択すれば、指定した種類のファイルを作成することができます。
「保存」ボタンを押します。
「最適化ファイルを別名で保存」画面が表示されるので、保存する場所を指定して「保存」を押します。

指定した保存場所にファイルが書き出されます。
「sozai1.jpg」「sozai2.jpg」「sozai3.jpg」と3つのファイルが作成されました。
イラストレーターでスライスを自動で設定すると、書き出したときに元の素材より「1PX」大きくなるという現象が現れます。
元のサイズで正確に書き出したいときは、「スライスツール」を使い手動でスライスを設定するか、いったん「PSD」ファイルで書き出してから、PhotoshopやFireworksでスライスを設定する方法があります。
