背景を透明にしてpng、gifで書き出し(Web用に保存)
イラストレーターCC 背景を透明にしてpng、gifで書き出し(Web用に保存)する方法を説明します。
イラストレーターに限らず、PhotoshopやFireworksでもJPEGは背景を透明にすることはできません。png、gifについては、背景を透明にすることができます。
それでは、背景を透明にして書き出しをしてみましょう。

アートボードに素材が描画されています。

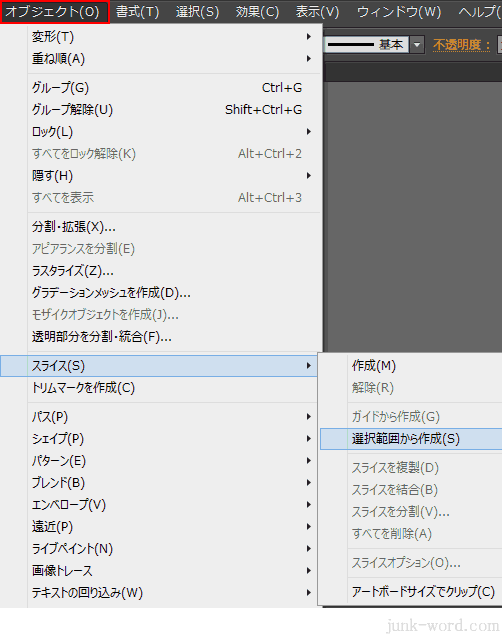
素材を選択した状態で、メニューの「オブジェクト」→「スライス」→「選択範囲から作成」をクリックします。

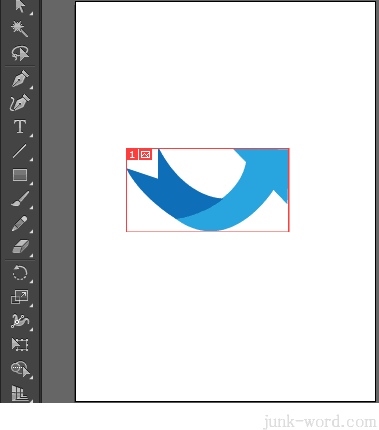
自動でスライスを設定すると、素材よりも1px大きいサイズになってしまうので、選択ツールで微調整を行います。
「選択範囲から作成」の場合は、素材とスライスは別々になるので調整できますが、「オブジェクト」→「スライス」→「作成」を実行した場合、素材とスライスは一体になるので調整できません。
調整の方法がわからない方は「スライス作成で1pxずれる 隙間を微調整」を参照してください。
素材とスライスのサイズを合わせたら、メニューの「ファイル」→「Web用に保存」をクリックします。

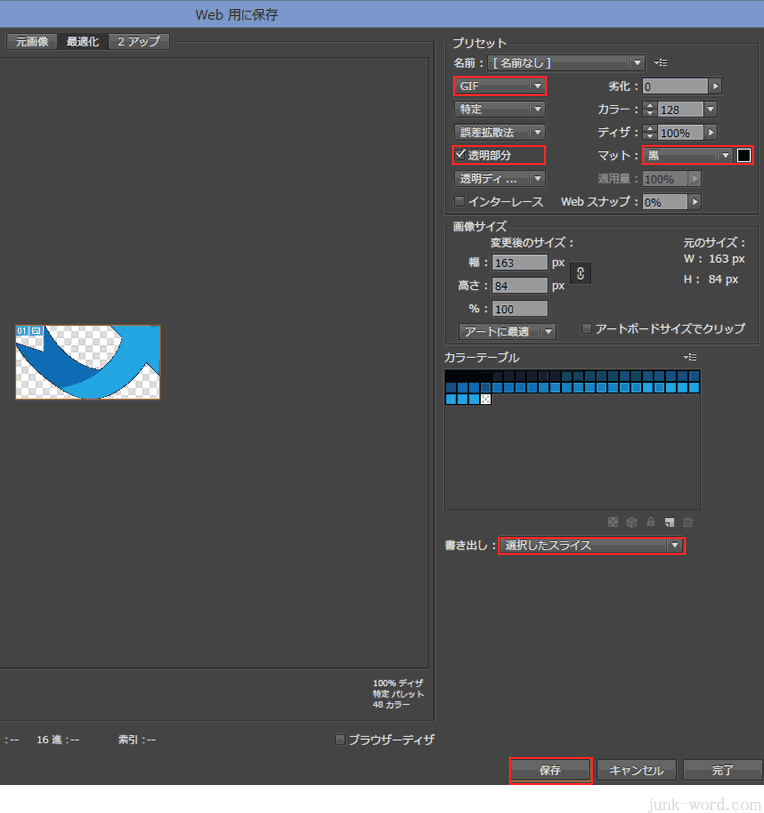
「Web用に保存」ダイアログボックスが表示されます。
素材をダブルクリックして名前を付けます。
ファイルの種類を「GIF」
透明部分にチェックを入れる
マット「黒」
書き出し「選択したスライス」
ファイルの種類を「PNG」にすればpngファイルが書き出されます。
以上のように設定をして「保存」ボタンを押します。
「最適化ファイルを別名で保存」画面が表示されるので、保存する場所を指定して「保存」を押します。

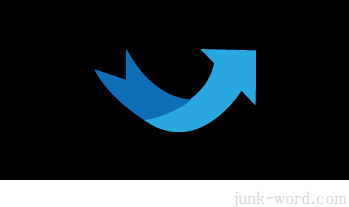
素材の背景が透明になった「gif」ファイルが書き出されました。
黒色の長方形の上に書き出された素材をおくと、背景が透明になったことが確認できます。
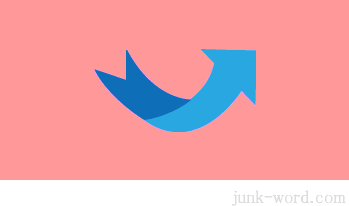
書き出しの際に マットを「黒」に設定しました。マット「なし」にすると、素材の輪郭がギザギザになってしまうので、背景色とマットの色を合わせるようにします。

書き出す際は、素材を使用するWEBサイトの背景色とマットの色を同じにして、輪郭のギザギザを目立たせないようにしましょう。
