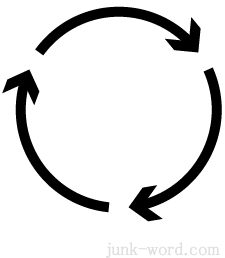
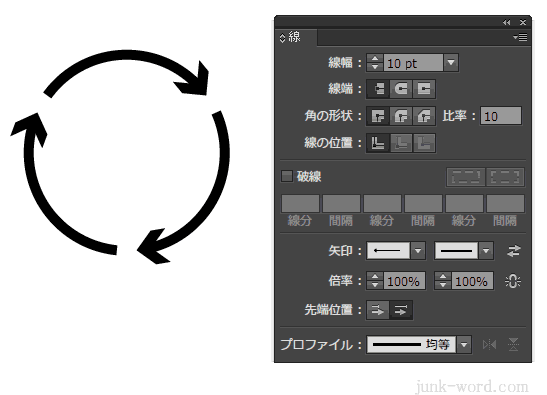
円を3分割した矢印アイコン(リサイクルマーク風)
前回は矢印の基本的な作成方法を説明しました。
ここからは矢印アイコン、矢印素材のアレンジ方法をいくつか紹介していきます。
今日は、円を3分割して矢印を設定したアイコンの作り方です。

今回作成する矢印アイコンです。
同じような形にリサイクルのアイコン(リサイクルマーク)があります。
形は少し違いますが考え方は同じなので、ここで作り方を覚えてしまえば、いろいろなアレンジができます。
では作り方を説明していきます。

楕円形ツールで正円を描きます(塗りなし、線幅2px)

長方形ツールで縦長の長方形を描きます(線なし、幅1px)
正円と長方形を垂直方向中央と水平方向中央に整列させます。

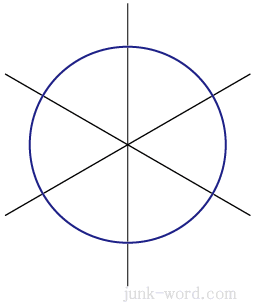
長方形を60度回転コピーさせます。「Ctrl+D」でもう一回コピーします。

3つの長方形を選択して幅を20pxにします。

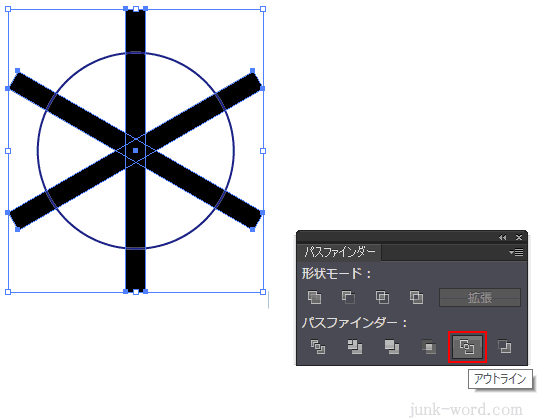
3つの長方形を選択してパスファインダーパレットのアウトラインを実行します。

3つの長方形を選択してグループ解除します。
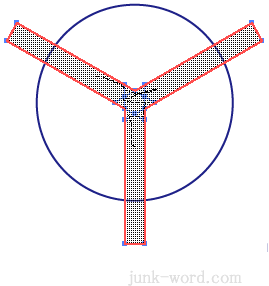
選択ツールで余分な部分を削除して長方形が「Y」になるようにします。

「Y」の形になった長方形のみを選択します。うまくいかないときは、正円と「Y」の形になった長方形の両方を選択して、「Shift」キーを押しながら正円をクリックすると、長方形だけを選択することができます。

長方形を選択状態にしたまま、シェイプ形成ツールをクリックして、「Y」の形になった長方形をドラッグして合体させます。

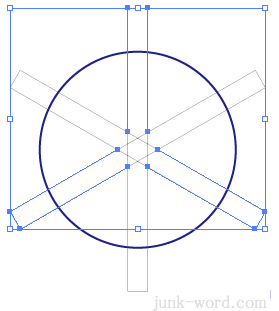
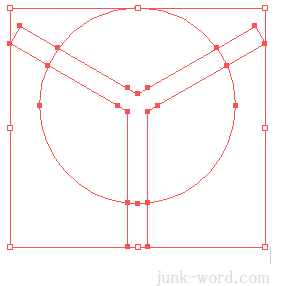
「Y」の形になった長方形と正円を両方選択して、パスファインダーパレットのアウトラインを実行します。

パスファインダーパレットのアウトラインを実行すると、透明になります。

長方形と正円を両方選択して線幅を1pxに設定します。
「Y」の形になった長方形と正円を両方選択して、グループ解除します。

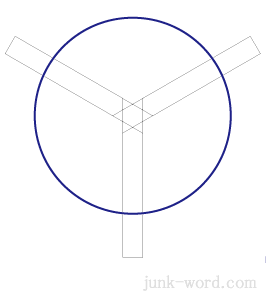
あとは先程と同じように選択ツールを使い余分な部分を消去します。

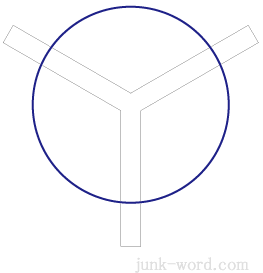
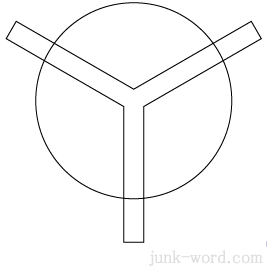
消去して3分割された正円のみを残します。

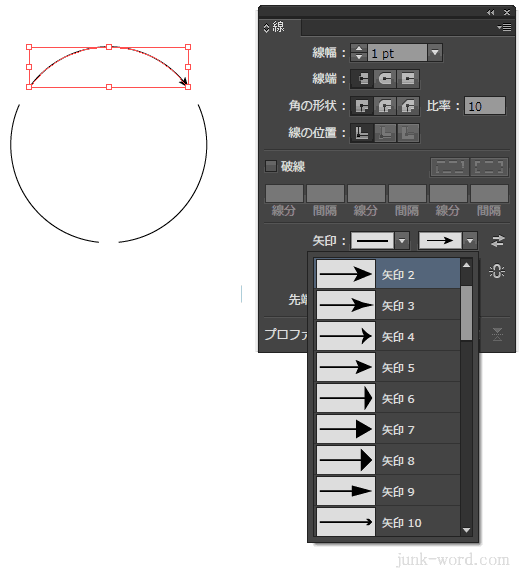
あとは前回説明した線パレットの矢印で好きなデザインの矢印を設定すれば完成です。

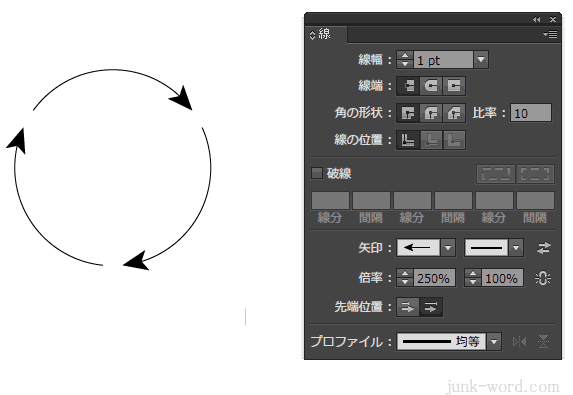
矢印の始点と終点の倍率を250%に設定しました。

線幅を太くして矢印のデザインを変更すると先程とは違うイメージの矢印ができます。
***このページは、「ホームページ素材の作り方 イラストレーターの使い方 無料講座 応用編 」です。イラストレーター各ツールの基本的な使い方は 入門編をご覧ください。***



