立体的な矢印アイコン
立体的な矢印アイコンの作り方を説明します。
簡単に作成できるので、イラストレーター初心者でもすぐに実践できます。

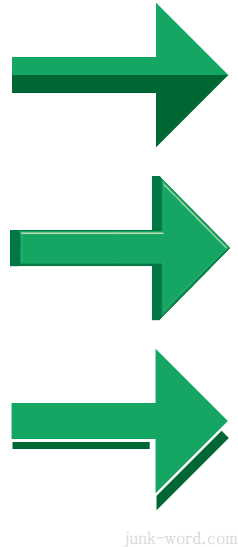
今回作成する3種類の矢印アイコンです。
1つずつ説明していきます。

まずはペンツールで矢印を作成します。
グリッドを表示させ、グリッドにスナップをONにします。
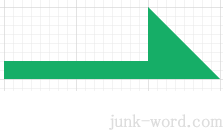
ペンツールで矢印の半分を描画します。
描画したらグリッドは隠して、グリッドにスナップのチェックをはずしOFFにします。

矢印の半分を選択して「右クリック」→「変形」→「リフレクト」→「コピー」を実行します。

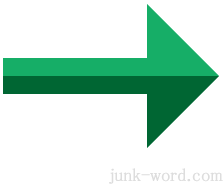
矢印の下半分のカラーを濃い色に変えて、くっつければ完成です。

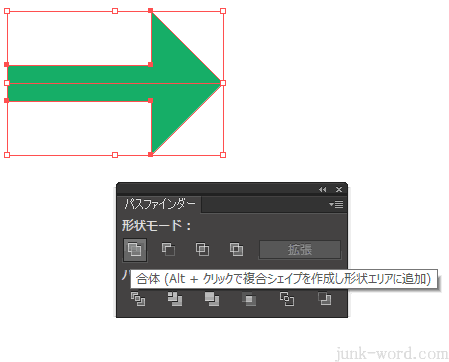
先程作成した矢印の色を同じにします。
矢印を選択して「パスファインダー」→「合体」を実行します。
合体した矢印をコピーして貼り付けます。もう一度コピーと貼付けを行います。
コピーした2つの矢印はあとで使用します。

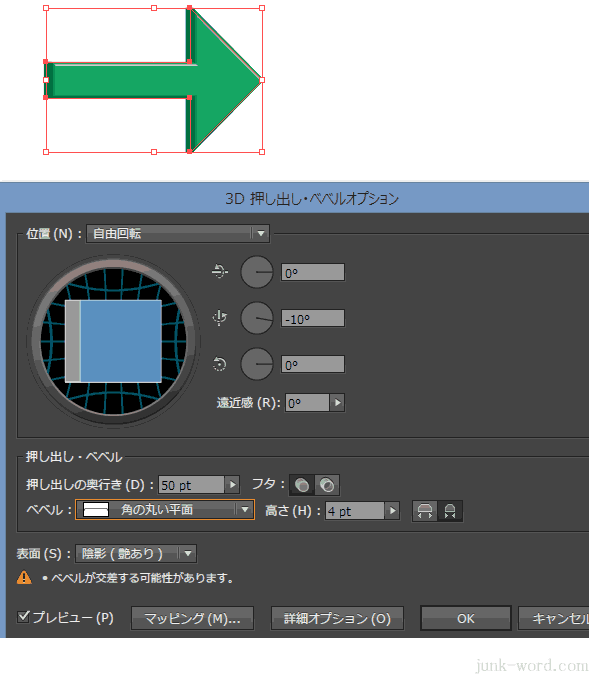
矢印を選択して「効果」→「3D」→「押し出し・べベル」を実行します。
上図のように「位置 自由回転」「X軸の回転角度0度」「Y軸の回転角度-10度」「Z軸の回転角度0度」「べベル 角の丸い平面」に設定してます。

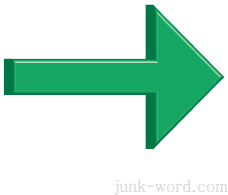
これで3Dの矢印が完成しました。
続いて3つめの矢印を作成します。

先程コピーしておいた矢印2つを使用します。
矢印1つを選択します。
コピーして同じ位置にペーストします(「Ctrl+C」と 「 Ctrl+F」)
前面の矢印を選択して上に7px、左に7px移動します。
背面の矢印の色を濃い色に変えます。

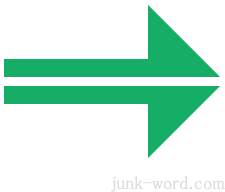
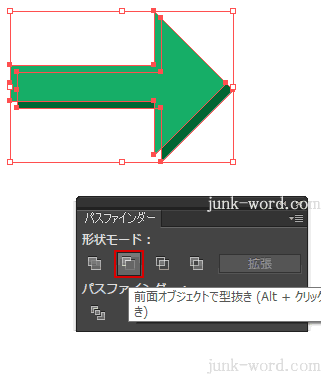
両方の矢印を選択して「パスファインダー」→「前面オブジェクトで型抜き」を実行します。

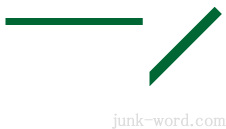
型抜きした矢印のグループを解除します。

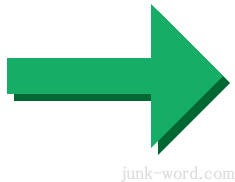
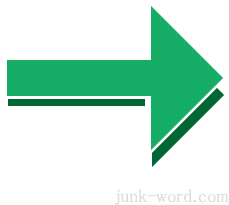
残っていた矢印を配置します。
型抜きした矢印はグループを解除してあるので、位置を自由に調整してください。
これで3つめの矢印が完成です。
***このページは、「ホームページ素材の作り方 イラストレーターの使い方 無料講座 応用編 」です。イラストレーター各ツールの基本的な使い方は 入門編をご覧ください。***



