五輪マークのような円を連結したアイコン
今日は五輪マークのような円を連結したアイコンを作ってみます。

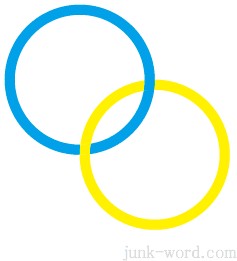
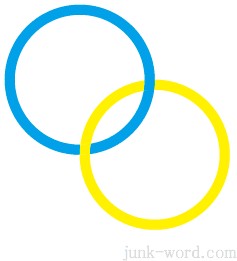
今回作成する素材の完成図です。
それでは作り方を説明していきます。

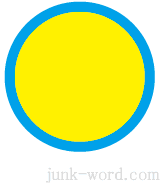
楕円形ツールで縦横150pxの正円を描画します(線なし)
コピーして前面にペーストします(「Ctrl+C」と 「 Ctrl+F」)
コピーした正円を縦横140px、カラーを黄色に変更します。
二つの正円を選択して「水平方向中央に整列」と「垂直方向上に整列」を実行します。

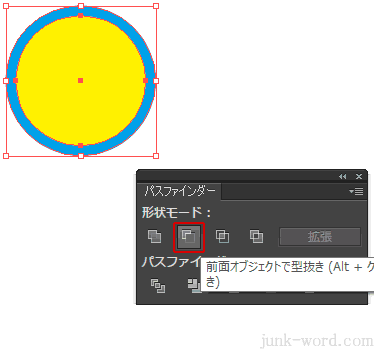
二つの正円を選択して「パスファインダー 前面オブジェクトで型抜き」を実行します。

型抜きした正円をコピーして前面にペーストします(「Ctrl+C」と 「 Ctrl+F」)
コピーした正円の塗りを黄色にして右に75px、下に75px移動します。

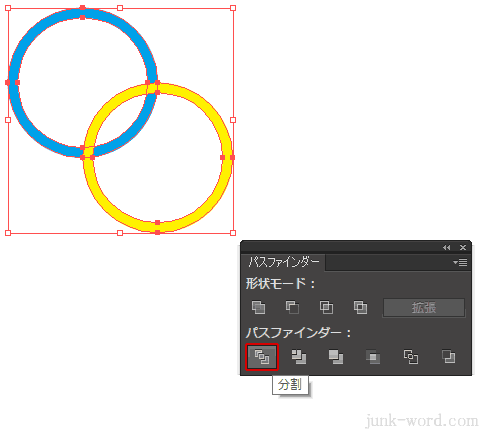
二つの正円を選択して「パスファインダー 分割」を実行します。
分割した二つの正円を選択して「グループを解除」します。

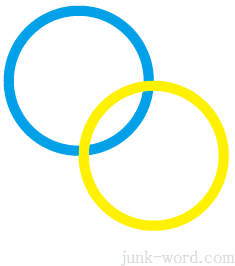
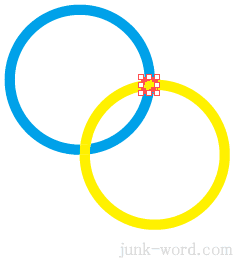
上図のように円が重なった部分を選択してカラーを青に変えます。

これで円が連結しました。
五輪マークの著作権がどうなっているのかよくわからないので、今回は二つの円で説明しました。
一般公開せずに、自分のパソコンの中で五輪マークを作成するだけなら問題ないと思います。
五輪マークを作成する場合は、五つの正円を配置してから、まとめて「パスファインダー 分割」を行い、円が重なった部分のカラーを変更してください。
***このページは、「ホームページ素材の作り方 イラストレーターの使い方 無料講座 応用編 」です。イラストレーター各ツールの基本的な使い方は 入門編をご覧ください。***

青森県の大平山元遺跡に行ってきました!


