選択範囲の透明化、画像の一部分の不透明度を調整
フォトショップCC 選択範囲の透明化、不透明度を調整する方法について説明します。
画像の一部分を透明にしたり、透明度を変更したい場合は、選択範囲を作成してから選択範囲内の不透明度を調整します。

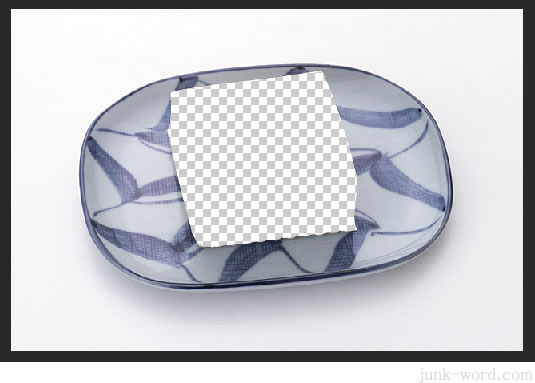
お皿にのった豆腐の写真があります。
豆腐のみ透明度を変えてみたいと思います。

豆腐の選択範囲を作成します。
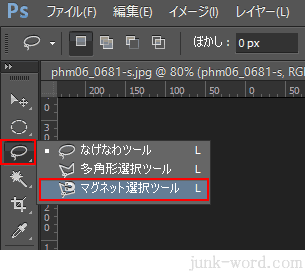
今回は「マグネット選択ツール」を使います。
ツールパネルのアイコンをクリックして「マグネット選択ツール」を選びます。

「マグネット選択ツール」に切り替えて、マウスを左クリックすると選択範囲の始点が作成されます。
あとは豆腐のラインに沿ってマウスを動かしていくと、自動で吸着して選択範囲を作ってくれます。
選択範囲がずれたときは、キーボードの「BackSpace」キーを押すと削除され、ひとつ前の選択範囲に戻ります。
また、マウスを左クリックすると、手動で選択範囲を作成できます。
吸着がどうしてもずれるときだけ手動で調整すれば、初心者でも簡単に選択範囲を作成することができます。

豆腐のラインに沿って一周回ったら、始点を左クリックして選択範囲をつなげます。
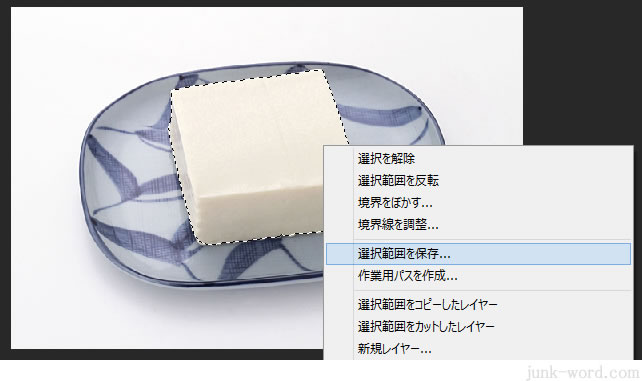
豆腐に選択範囲が設定されました。

右クリック→「選択範囲を保存」で、選択範囲を保存します。

キーボードの「Ctrl」+「C」 「Ctrl」+「V」を押すと、新しいレイヤーに選択範囲の複製が作成されます。
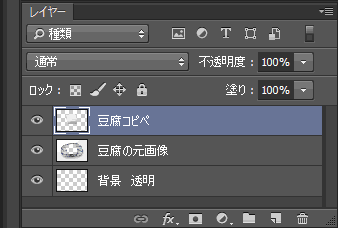
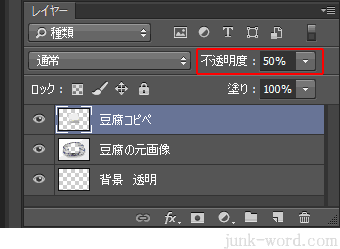
新しいレイヤーをダブルクリックして、レイヤーの名前を「豆腐コピペ」に変更します。

「豆腐の元画像」レイヤーを非表示にすると、「豆腐コピペ」レイヤーに選択範囲の豆腐がコピー&ペーストされたことが確認できます。

「豆腐の元画像」レイヤーを選択して、右クリック→「選択範囲を読み込む」をクリックします。

保存しておいた選択範囲が読み込まれたら、キーボードの「Delete」キーを押して選択範囲を消去します。
元画像の豆腐が削除されました。

先程作成した「豆腐コピペ」レイヤーを選択します。
レイヤーの不透明度を「50%」に設定します。

豆腐のみ透明化されました。

一番下のレイヤー「背景 透明」レイヤーの背景色を黄色で塗りつぶすと、玉子豆腐っぽくなります。



