文字(テキスト)の選択範囲をパス化してイラストレーターで加工する
フォトショップCC 文字(テキスト)の選択範囲をパス化してイラストレーターで加工する方法を説明します。
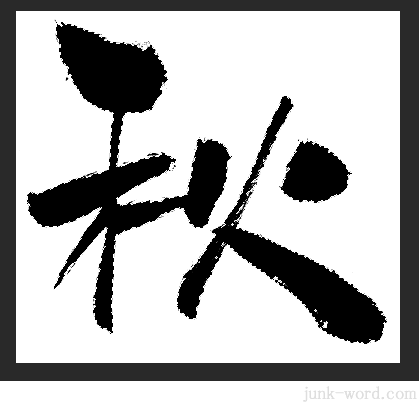
手書きの文字を撮影したり、素材集からダウンロードした文字を用意します。

今回は無料素材のサイトからダウンロードした毛筆の文字を使用します。

素材をフォトショップにドラッグアンドドロップ、もしくはメニューバーの「ファイル」→「開く」をクリックして読み込ませます。
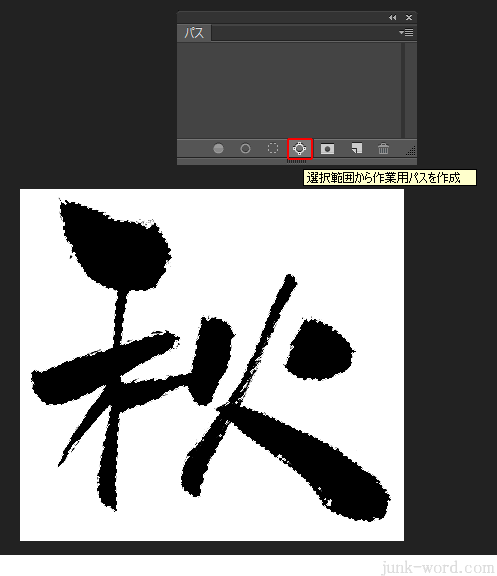
「自動選択ツール」で文字の選択範囲を作成します。

パスパネルの「選択範囲から作業用パスを作成」をクリックします。

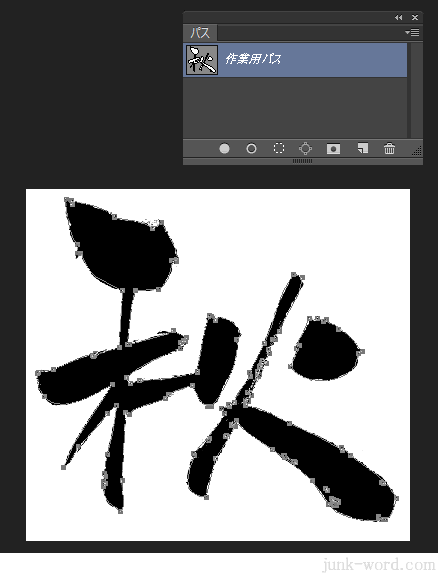
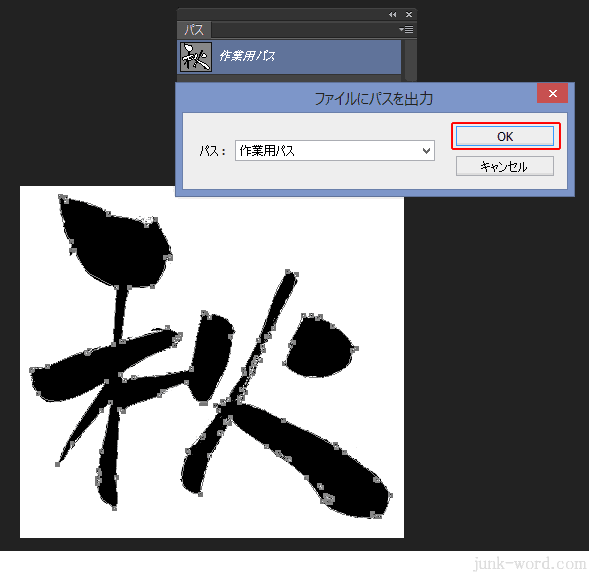
パスが作成されました。

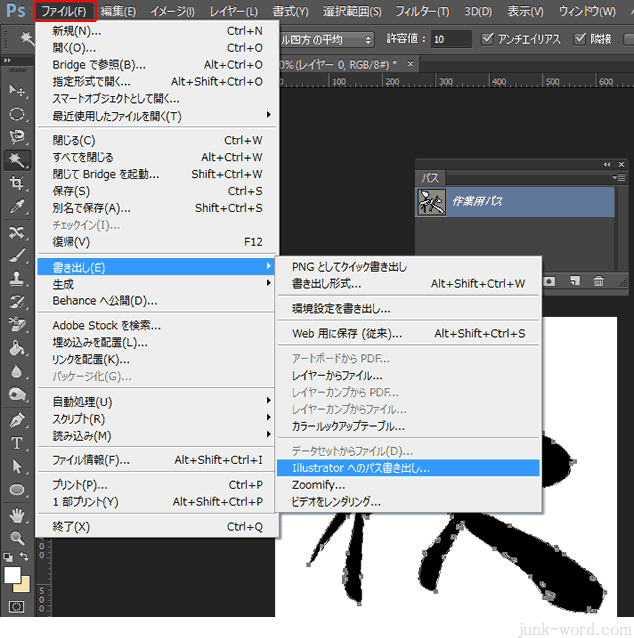
次にイラストレーター用にパスを書き出します。
メニューバーの「ファイル」→「書き出し」→「Illustratorへのパス書き出し」をクリックします。

「ファイルにパスを出力」ダイアログボックスが表示されるので、「OK」ボタンを押します。
ファイル名を付けて保存します。

ファイルが保存されました。
次に保存したファイルをイラストレーターに読み込ませます。

イラストレーターを起動します。
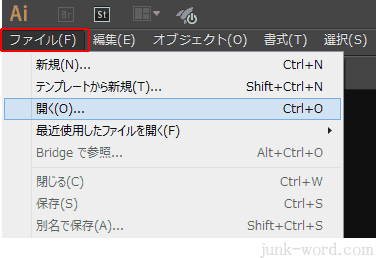
メニューの「ファイル」→「開く」をクリックします。
先程保存したファイルを選択して「開く」ボタン押します。

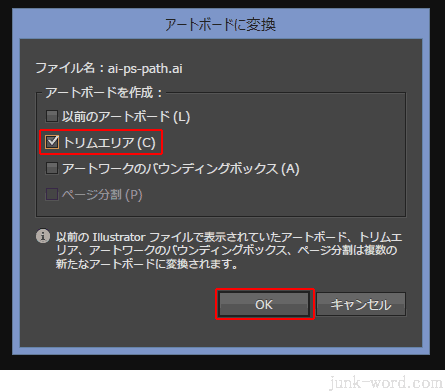
「アートボードに変換」ダイアログボックスが表示されるので、「トリムエリア」にチェックを入れて「OK」ボタンを押します。

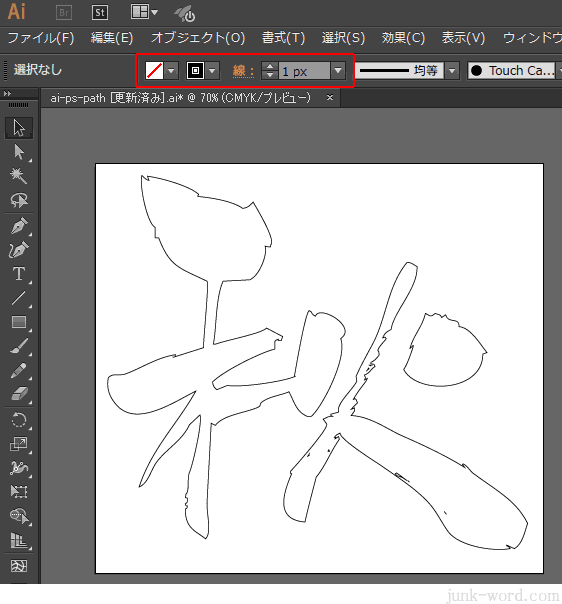
イラストレーターにファイルが読み込まれました。
「塗りなし」「線なし」になっているので、真っ白な状態で表示されます。
とりあえず1pxの線を設定して見えるようにします。

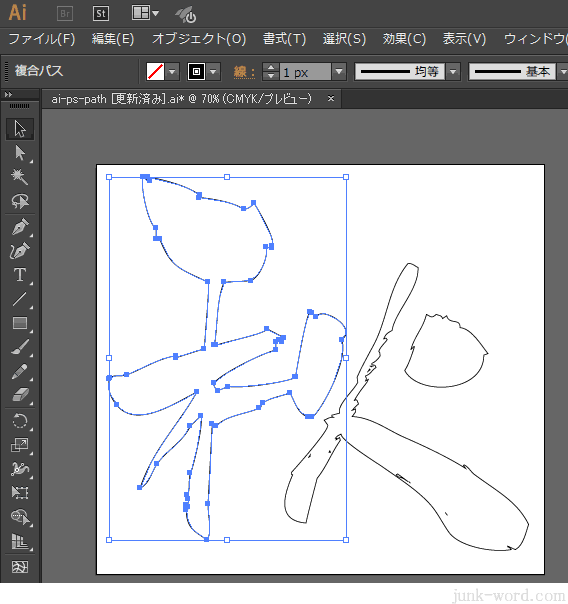
「選択ツール」で文字を選択するとパスが作成されていることがわかります。
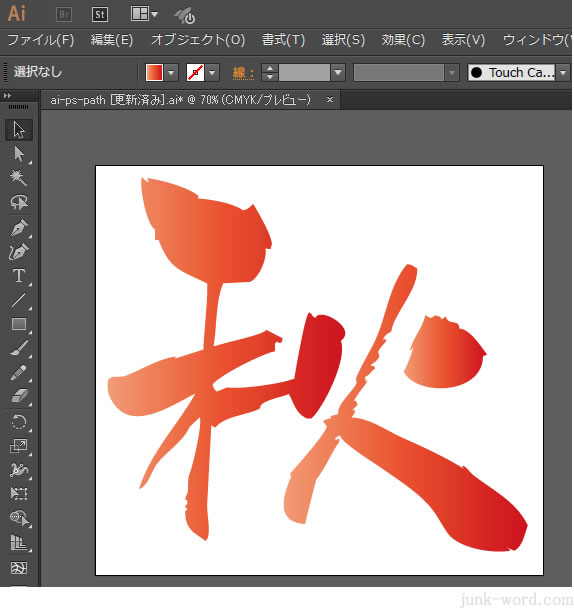
あとは好きなように加工してください。

グラデーションで着色してみました。
フォトショップを使わなくても、イラストレーターCCに直接素材を読み込ませて、「画像トレース」を実行してもパスを作成することができます。



