切り抜いた写真を「jpeg」と「png」で書き出しする方法
前回は、クイック選択ツールで作成した選択範囲を切り抜きしました。
今回は、切り抜いた写真を「jpeg」と「png」で書き出します。
私の場合、写真を加工して書き出しする場合、背景を透明にするときは「png」、透明にしないときは「jpeg」を選びます。
「gif」も背景を透明にできますが、扱える色が256色までと少ないので、写真を「gif」で書き出すと、画質が劣化します。
では、「png」で書き出してみましょう。

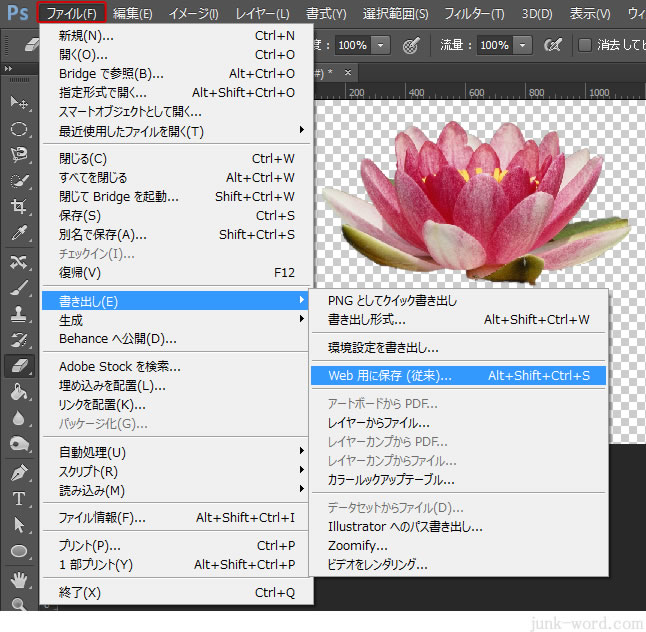
メニューバーの「ファイル」→「書き出し」→「Web用に保存」を選択します。

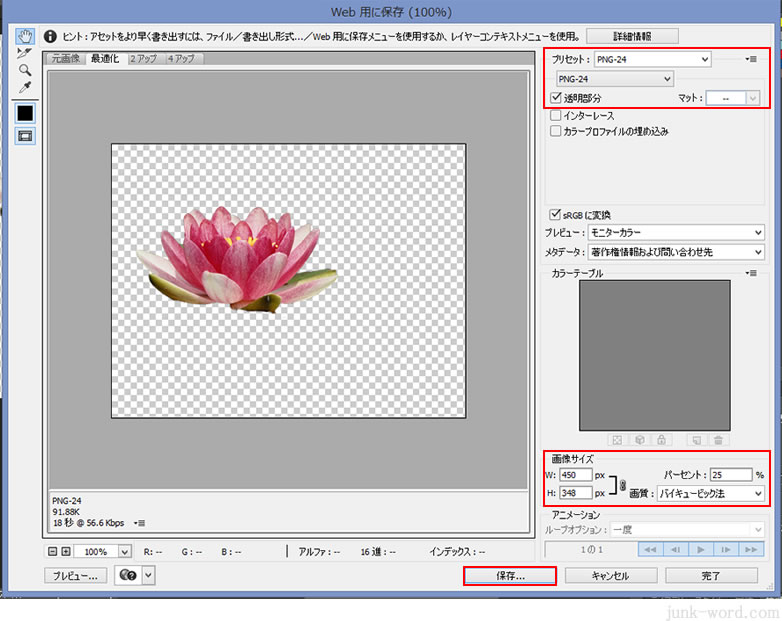
「Web用に保存」ダイアログボックスが表示されます。
「PNG-24」を選び、「透明部分」にチェックをいれます。
「画像サイズ」を入力して、「保存」ボタンをクリックします。
「ファイル名」を付けて「保存」をクリックします。

「png」ファイルが書き出されます。

背景色を変更しても、背景が透明なので問題なく表示されます。
今度は「jpeg」で書き出しします。
「Web用に保存」ダイアログボックスを表示させるまでの手順は同じです。

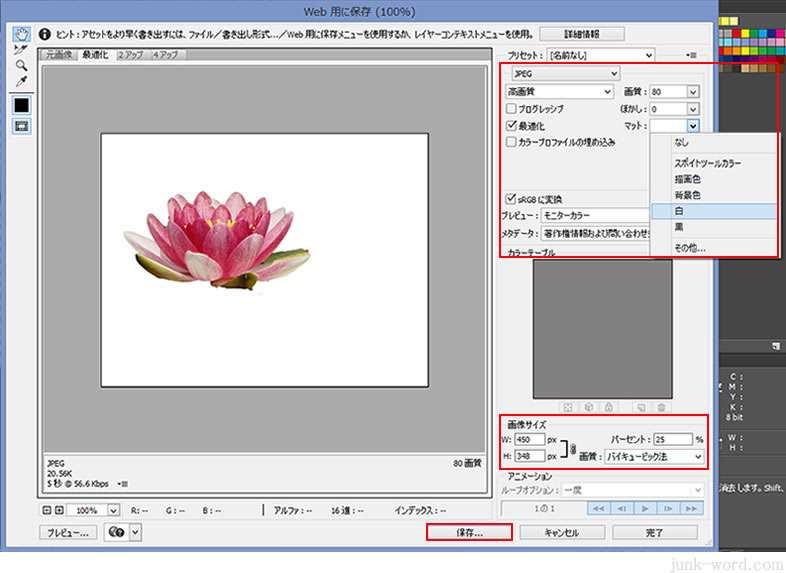
「JPEG」 「高画質」 「画質」を「80」に設定。
マットを「白」に設定。
「画像サイズ」を入力して、「保存」ボタンをクリックします。
「ファイル名」を付けて「保存」をクリックします。

「jpeg」ファイルが書き出されます。

「jpeg」は背景を透明にすることができないので、マットで設定した白が背景色になります。
ホームページの背景色がマットで設定した色と違う場合、目立ってしまいます。

ホームページの背景色とマットの設定を同色にしましょう。
