写真とカンバスのサイズを同じにして書き出す
フォトショップCC 写真とカンバスのサイズを同じにして書き出す方法を説明します。
フォトショップで写真を加工して、カンバスのサイズよりも小さくなった場合、そのままWeb用に保存を行うと、カンバスも含めた状態で書き出されてしまいます。
このようなときは写真とカンバスを同じサイズに合わせてから書き出しをするようにしましょう。

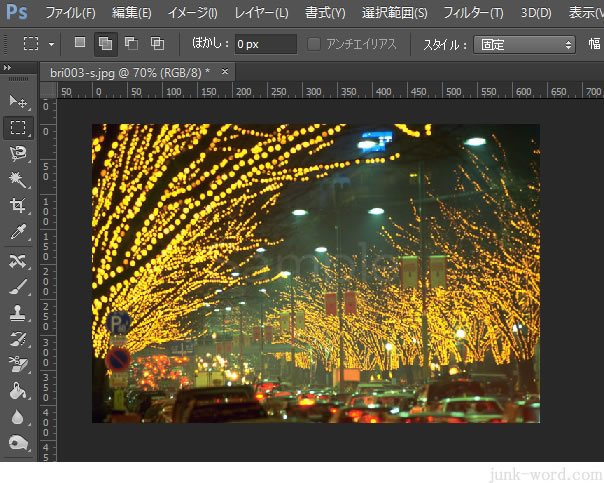
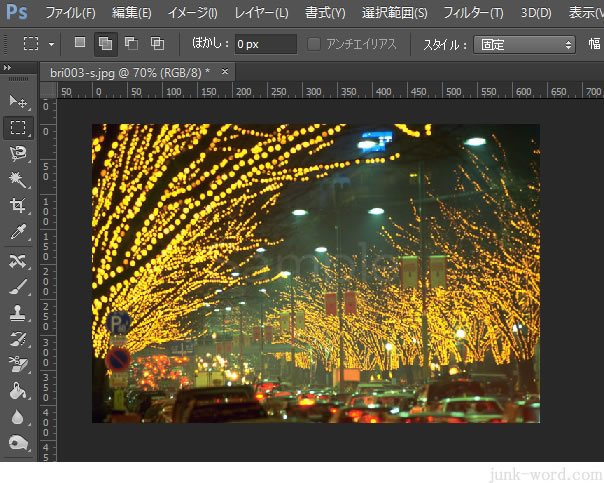
街の風景写真があります。元のサイズは640px X 426pxです。

この写真を400px X 300pxに切り抜きして、書き出しを行いjpegファイルを作成します。

切り抜いた写真に「ファイル」→「書き出し」→「Web用に保存」を実行してjpegファイルを作成します。
すると、カンバスも含めて書き出されてしまいます。
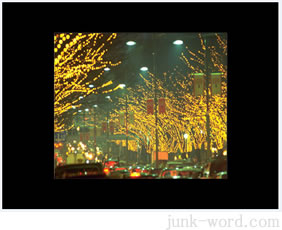
わかりやすいように、マットの色を黒にしてjpegで書き出しました。
黒い背景の部分(カンバス)も含めて400px X 300pxになってしまうため、写真のサイズが小さくなってしまいます。
これを回避するには、書き出しをする前に、写真とカンバスのサイズを同じにする必要があります。

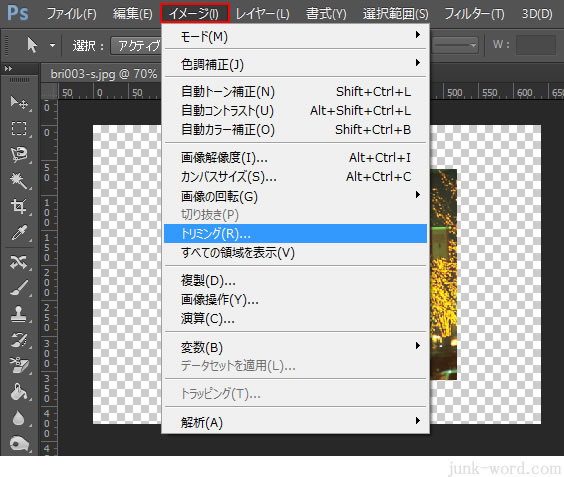
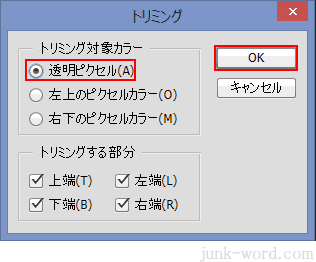
メニューバーの「イメージ」→「トリミング」を選択します。

「トリミング」ダイアログボックスが表示されるので、「透明ピクセル」にチェックを入れて、「OK」ボタンを押します。

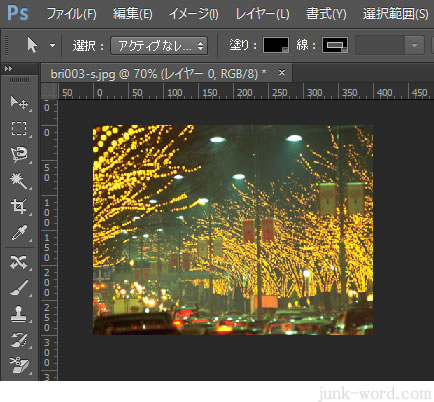
写真とカンバスが同じサイズになりました。
「ファイル」→「書き出し」→「Web用に保存」を実行して、jpegファイルで書き出します。
書き出しの方法はこれまで何度も説明しているので省略します。わからない方は「切り抜いた写真を「jpeg」と「png」で書き出しする方法」を参照してください。

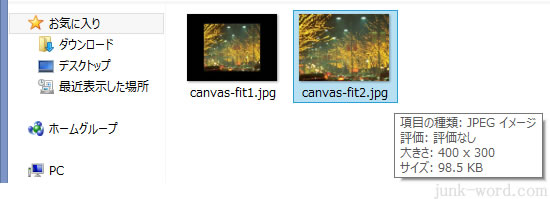
400px X 300pxのjpegファイルが作成されました。

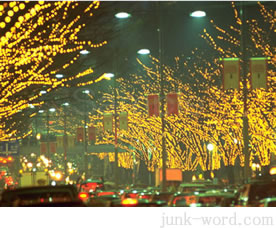
ファイルを表示して確認します。
余計な背景はなく、指定のサイズで写真が表示されています。
