WordPress無料テンプレート レスポンシブデザイン対応
WEBデザイナーを目指している方、WEBデザイン初心者の方を対象にした、WordPressレスポンシブデザイン対応の無料テンプレートです。
学習用にお役立てください。

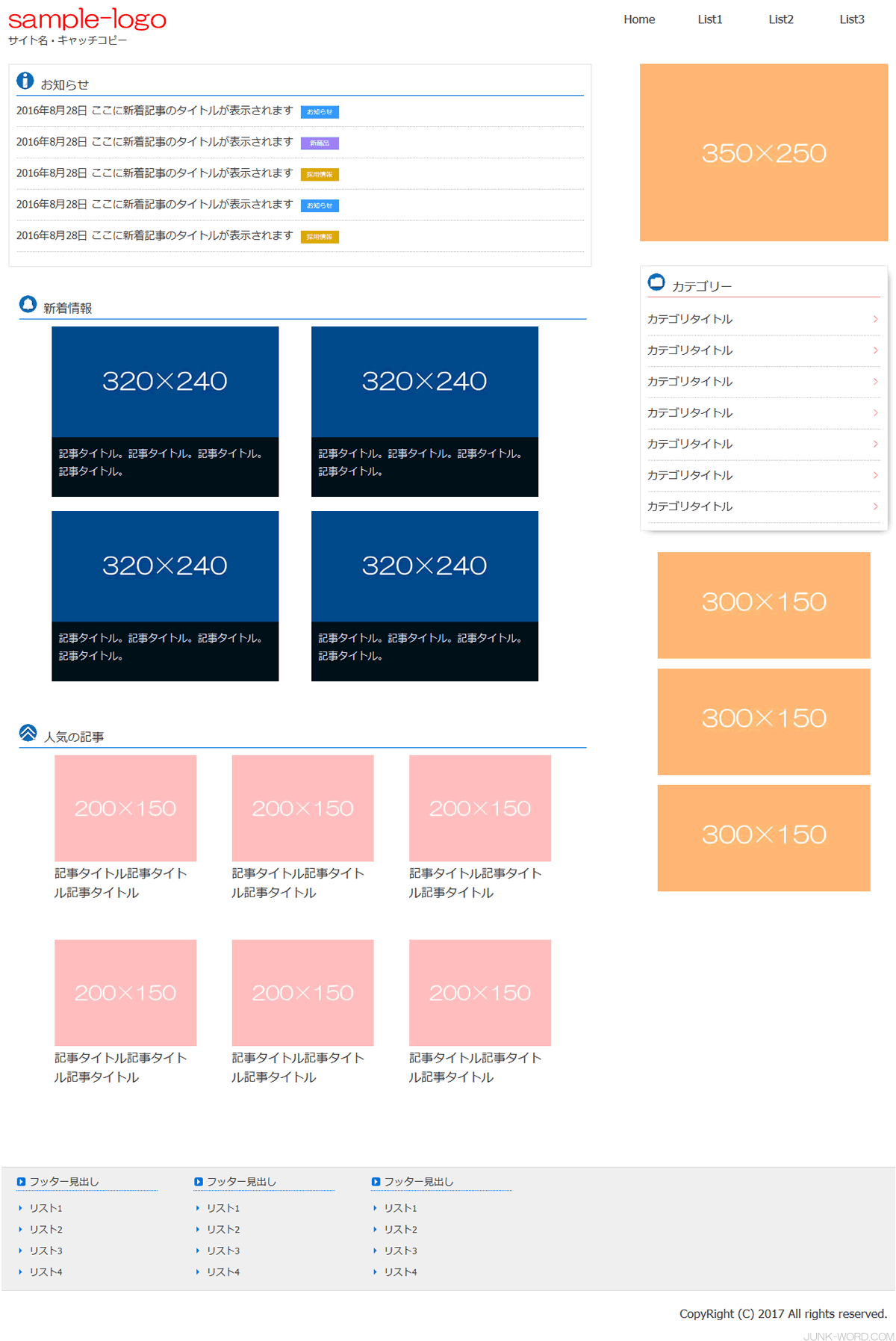
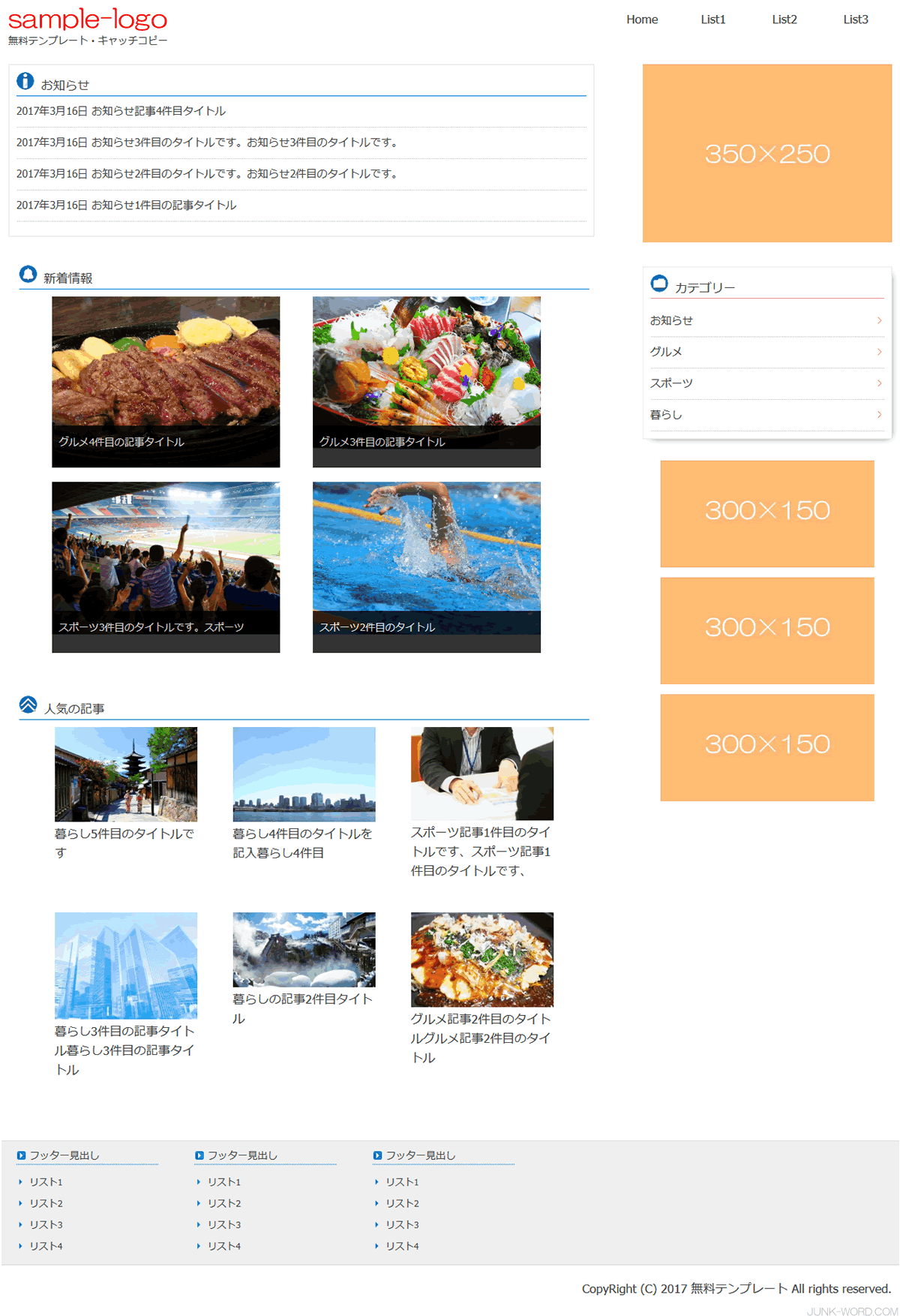
こちらがWordPress無料テンプレート トップページのサンプル画像です。

WordPressに記事を投稿したときのトップページです。
それでは、WordPress無料テンプレートの構成について簡単に説明します。すでにMovable Typeテンプレートを見た方は同じ説明なので、WordPressテンプレートの設定にお進みください。
テンプレートのレイアウトは2カラムです。トップページ、カテゴリページ、エントリーページのテンプレートが用意してあります。
パソコンとスマートフォンでレイアウトが切り替わるレスポンシブデザインです。
トップページ左カラムは新着記事、右カラムにはカテゴリ一覧とバナーが表示されるように設定してあります。
「お知らせ」・・・カテゴリ名「お知らせ」に投稿された記事の中から、新着記事5件のタイトルが表示されます。
「新着情報」「人気の記事」・・・「お知らせ」以外のカテゴリに投降された記事の中から、新着記事10件のタイトルと画像が表示されます。
新着記事1件~4件目までは「新着情報」に表示され、5件目~10件目までは「人気の記事」に表示されます。
ヘッダーメニューにマウスカーソルを乗せると、アンダーラインが表示されます。これはCSSアニメーションで設定しています。
フッターメニューの三角は画像ではなくスタイルシートで設定しています。
ヘッダーメニューとフッターメニューは、スマートフォンで見ると、アコーディオンになります。
アコーディオンの動作はjQueryを利用しています。
WordPressのタグの意味や使い方はネットで検索すれば調べることができます。ソースを見ながらわからないタグがあれば検索して調べてください。
わからない→検索、わからない→検索 これを繰り返していくと次第に力がついてきますので、根気よく学習を続けてください。
テンプレートには必要最小限の機能しか設定していません。
ソースを見てタグが理解できたら、パンくずリストや前後の記事へのリンクなどを自分で設定してみましょう。
jQueryがわかる人は、スライダーやモーダルウィンドウ、タブ、トップに戻るボタンなどの機能を追加してみてください。
次にWordPressで実際に動作を確認するための手順を説明します。
WordPress無料テンプレートのアップロードと設定

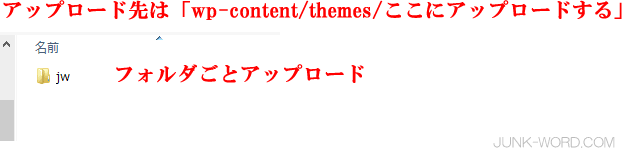
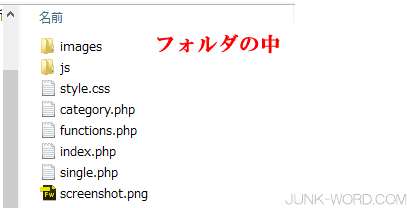
ダウンロードしたzipファイルを解凍すると「jwフォルダ」があります。

「jwフォルダ」の中には、WordPressのテンプレート一式が入っているので、「jwフォルダ」ごとFTPソフトでアップロードします。
アップロード先は、 themesの中です。
「WordPressをインストールしたフォルダ / wp-content / themes / ここにアップロード」

WordPressにログインして、「外観」→「テーマ」をクリックします。

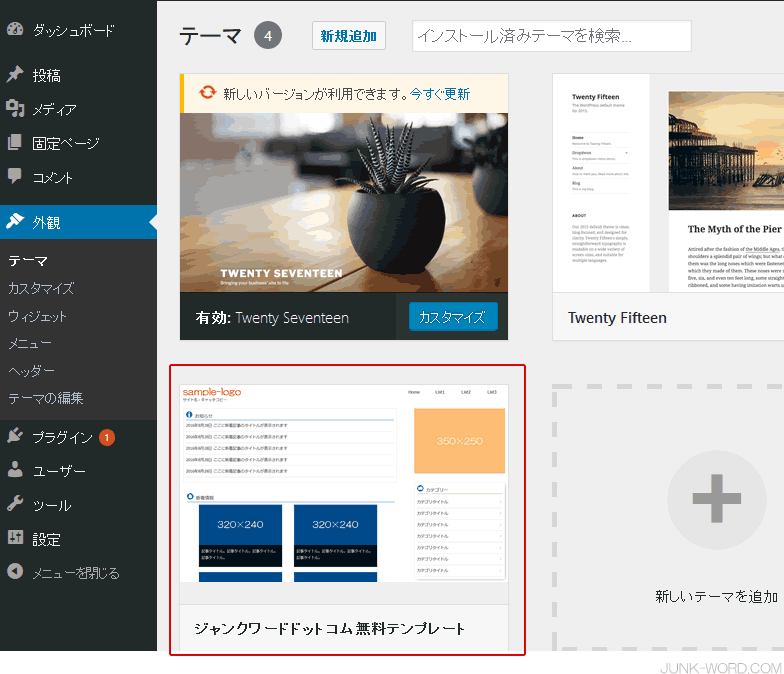
「ジャンクワードドットコム無料テンプレート」が表示されていると思います。

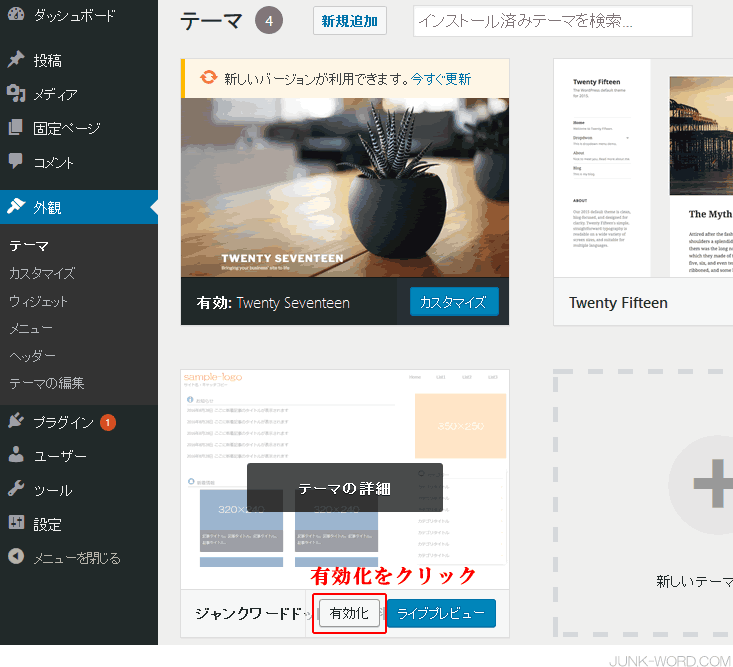
テンプレートにマウスカーソルを合わせると、「有効化」のボタンが表示されるので、クリックします。
これでテンプレートが有効になりました。
フォルダを作成してから記事を投稿します。
とりあえず「お知らせ」フォルダを最初に作成してください。
あとのフォルダは任意の名前を付けてください。

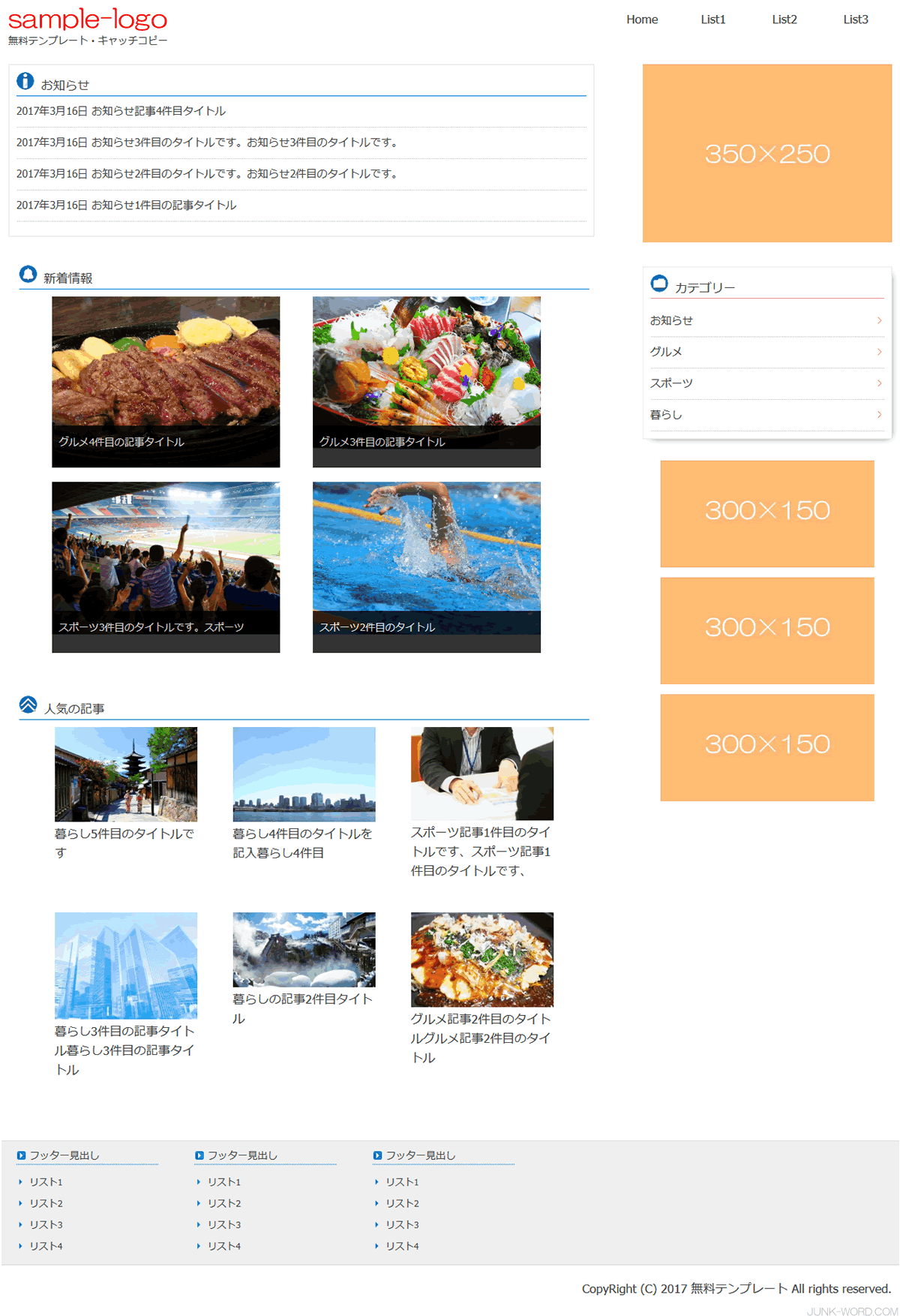
フォルダを作成して記事を投稿したときのトップページです。

カテゴリページです。

エントリーページです。
「Movable Typeテンプレート」と見比べるとわかりますが、同じレイアウトになっています。投稿した画像が違うだけです。
つまり、「WordPress」「Movable Type」どちらを使っても、同じデザイン、同じ機能のサイトを作ることができるということです。
ホームページ制作の基本は「HTML+CSS」です。
「HTML+CSS」でサイトを作成することができれば、あとはHTMLファイルに「WordPress用のタグ」を入れると「WordPressサイト」が完成します。
HTMLファイルに「Movable Type用のタグ」を入れると「Movable Typeサイト」が完成します。
「HTML+CSS」「WordPress」「Movable Type」の3つを一度に勉強しようとすると頭の中がごちゃこちゃになるので、まずは「HTML+CSS」でレイアウトが自在に組めるようになることを目標にしてください。
**更新情報**
2017年4月10日 サムネイル画像の高さが揃うようにCSSを修正しました。
無料テンプレートの著作権について
ジャンクワードドットコムの無料テンプレートは、WEBデザイナーを目指す方の学習用に提供しています。
個人が学習目的で使用する場合は、ソースコードの改変なども自由に行うことができます。
商用利用はできません。
以下の内容をご確認いただいてからご利用ください。
****************************************
ジャンクワードドットコムの無料テンプレートは著作権法上の保護を受けています。
著作権はジャンクワードドットコムに帰属します。
テンプレートの全部または一部を無断で複製することを禁止します。
有料、無料問わずテンプレートの配布、再配布、二次利用を禁止します。
テンプレートのダウンロードや解凍、ご使用については各自の責任で行ってください。
テンプレートを利用した結果については、いかなる損害が生じたとしても、著作権者は一切の責任を負いかねます。
****************************************
上記の内容を了承した方のみ無料テンプレートをご利用いただけます。
テンプレートはダウンロードボタンを押して入手してください。
